JavascriptとCSSの圧縮と難読化
WebRelease には javascript と css を圧縮難読化するツール YUICompressor が組み込まれています。このツールを使うことで javascript や CSS を圧縮/難読化してから配信することができます。
- 圧縮難読化できるのは javascript と css です。具体的にはサフィックスが js または css のファイルです。
- 圧縮対象はサイトリソース、テンプレートリソース、ページリソース、ページのいずれかです。
- 圧縮難読化するかどうかは、リソースごと、また、ページごとに個別に指定することができます。
サイトリソースを YUICompressor で圧縮配信する
まず、サイトリソースとして登録されている javascript ファイルを YUICompressor を使って圧縮難読化してから配信する方法をご紹介します。
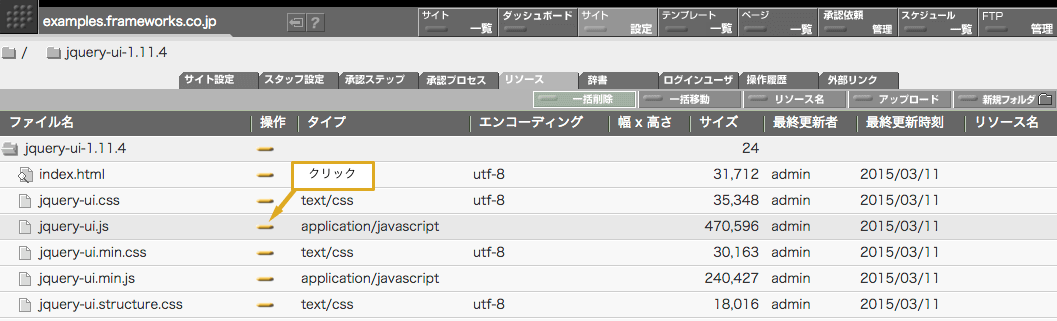
サイトリソースに圧縮難読化の指定を行うには、リソース編集画面を使います。「サイト設定」画面の「リソース」タブをクリックしてサイトリソース一覧画面を表します。画面に表示されているリソースの一覧の中から、圧縮難読化して配信したいリソースを選んでください。ここでは jquery-ui.js を圧縮難読化してから配信するように指定してみましょう。
目標のリソースの操作欄にある黄色いボタンをクリックするとリソース編集画面に入ることができます。

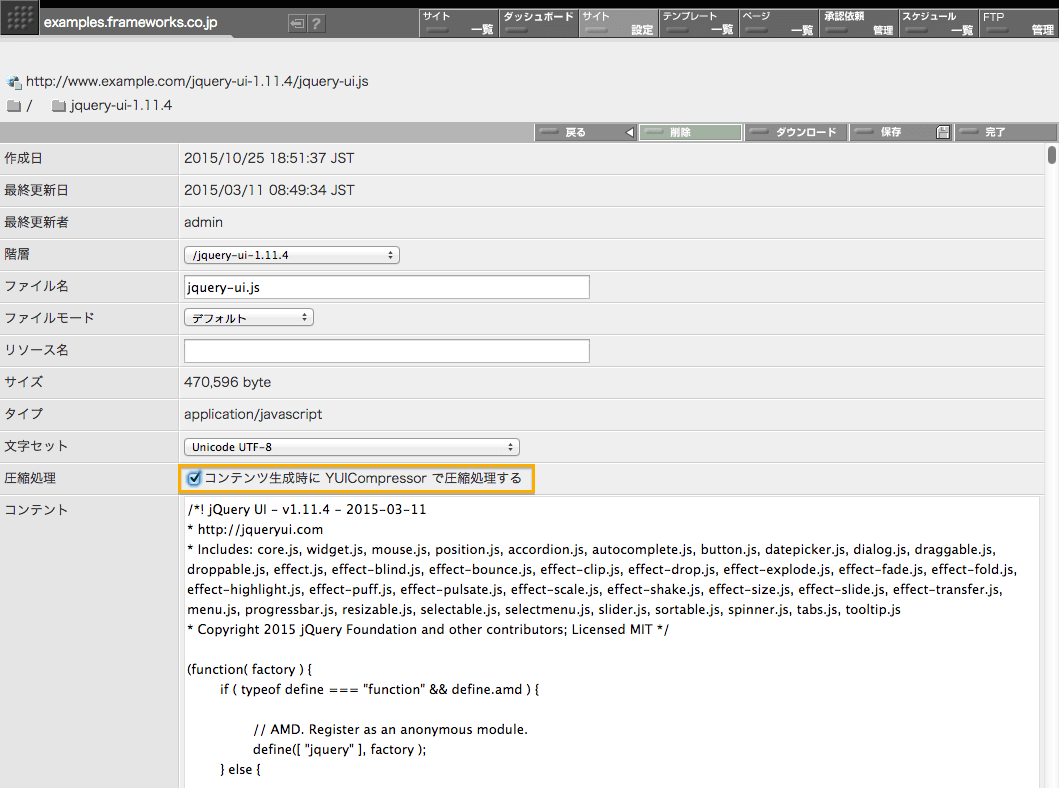
リソース編集画面の中程に「コンテンツ生成時に YUICompressor で圧縮する」というチェックボックスがあります。このチェックボックスを ON に指定することで圧縮難読化を指定できます。
- このチェックボックスは、サフィックスが .js または .css のリソースについてのみ表示されます。
チェックボックスを ON にしたら、画面右上の「完了」ボタンをクリックしてください。設定完了です。

圧縮した結果を見る
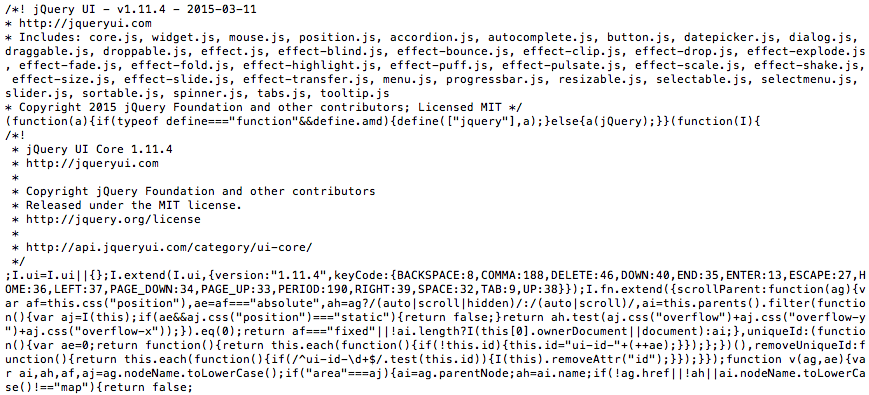
圧縮難読化を指定してある javascript ファイルは、公開サーバにアップロードされる前に YUICompressor を使って圧縮難読化の処理が施されます。先ほど jquery-ui.js を圧縮難読化の指定をしましたが、その配信結果は下記のようになります。(先頭部分のみです)
ファイルサイズが小さくなり、また、スクリプトの内容が少しだけ解読しにくくなっているのがわかります。なお、難読化はスクリプトの内容の解読を不可能にするわけではありません。難読化することによってスクリプトやスタイルシートの内容が「少しだけ解読しにくくなる」ということを念頭に利用してください。

ページに対して圧縮難読化の指定をする
先ほどは、サイトリソースに対して圧縮難読化の指定を行いました。次はページに対して指定してみましょう。
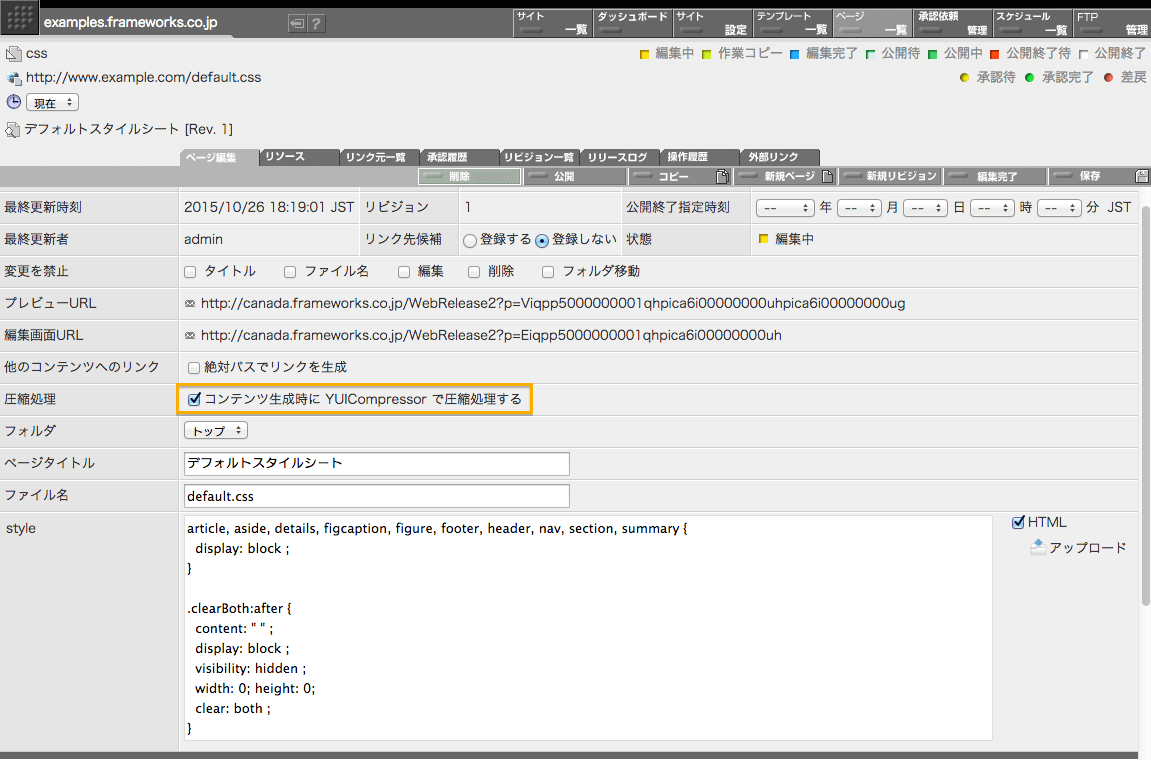
ページのファイル名のサフィックスが .css または .js となっているページの場合、そのページのページ編集画面に、下のスナップショットのように「コンテンツ生成時に YUICompressor で圧縮処理する」というチェックボックスが表示されます。このチェックボックスを ON にすることで、ページが配信される前に YUICompressor で圧縮難読化の処理が施されます。

まとめ
リソースやページを、配信前に圧縮難読化する方法をご紹介しました。
- 圧縮難読化の指定は、リソースやページに対して、簡単に指定することができます。
- 圧縮によりファイルサイズが小さくなります。ネットワークを通過するデータ量が小さくなりますので Web ページの表示時間が短くなるでしょう。特にモバイル向けコンテンツで重要な特性ではないでしょうか。
- 圧縮難読化できるのは javascript と css です。
- ここではご紹介いたしませんでしたが、テンプレートリソース、ページリソースについても同様の方法で圧縮難読化の指定ができます。