Markdownを使ってみる
WebRelease ではコンテンツ作成に Markdown を使うことができます。
- html を直接コーディングするのは大変。もう少し手軽な文書作成フォーマットはないのか?
- ページ全体の導線やメニュー・ナビゲーションなどは WebRelease のテンプレートで自動生成するが、ページのメインコンテンツ部分をブログのようにイージーに作成したい。
- それほど強力なレイアウトが欲しい訳ではない。適度に定型化された文書を手軽に作成して公開したい。
Markdown は上記のようなニーズに応えられる、手軽な文書作成フォーマットです。
Markdown を記述できるように要素を設定する
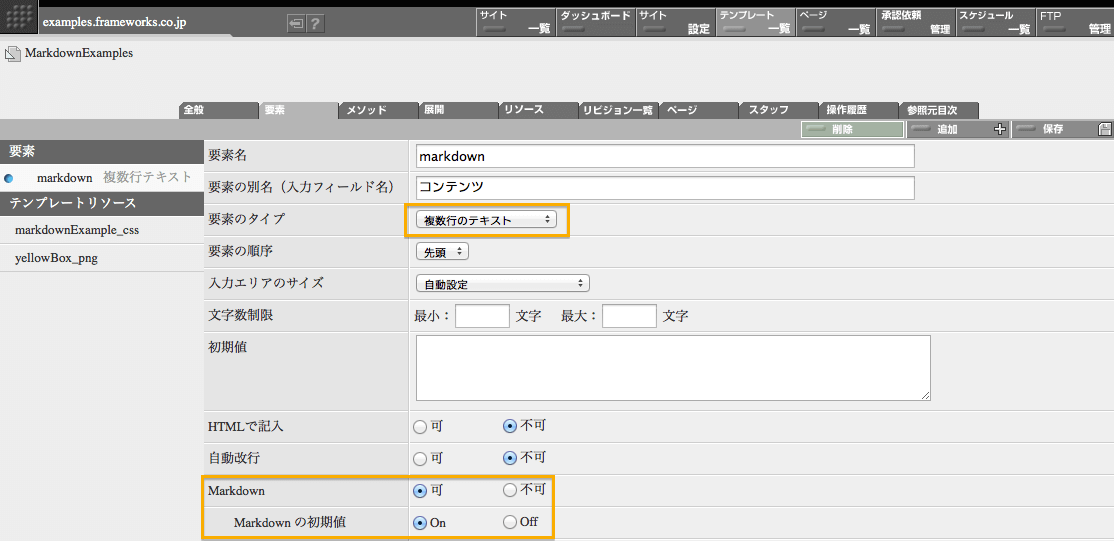
Markdown を記述できる箇所は「複数行のテキスト」型の要素の中です。テンプレート作成時に「複数行のテキスト」型の要素を定義し、その設定で Markdown を「可」に指定しておくことで、Markdown を記述できる入力エリアを作ることができます。

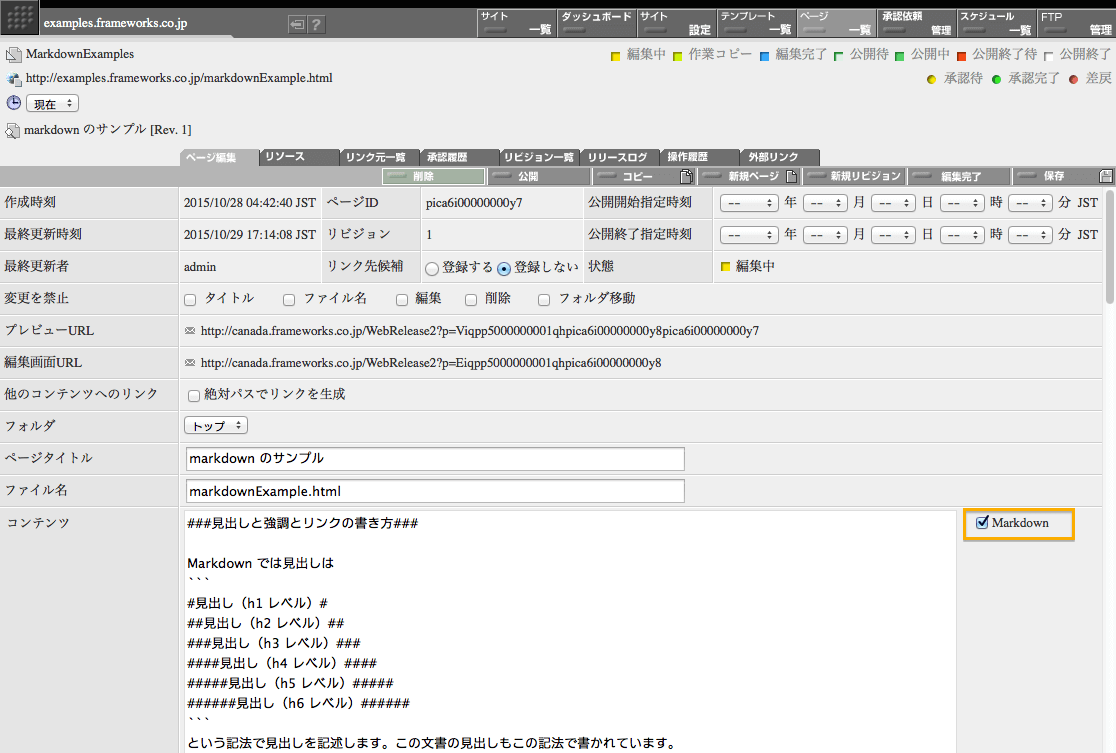
この設定が行われている「複数行のテキスト」型の要素を持っているテンプレートでページを作成すると、下記のようなページ編集画面が表示されるでしょう。
スナップショット中のオレンジ枠部分に「Markdown」というチェックボックスが見えますが、これを ON の状態にしておくことで、その入力エリアに入力されたテキストは Markdown として処理されるようになります。

Markdown を使ってみる
さて、次に Markdown を使って作った文書を実際にお見せしましょう。以下「見出しと強調とリンクの書き方」から「コードブロックを置いてみましょう」までの部分は、ひとつの Markdown 文書として作成されています。
- この Markdown 文書を適切に表示するためにスタイルシートが使われています。
- Markdown 中で参照されている2点の画像はページリソースとして登録されているものです。
見出しと強調とリンクの書き方
Markdown では見出しは
#見出し(h1 レベル)#
##見出し(h2 レベル)##
###見出し(h3 レベル)###
####見出し(h4 レベル)####
#####見出し(h5 レベル)#####
######見出し(h6 レベル)######
という記法で記述します。この文書の見出しもこの記法で書かれています。
Markdown では、文章の中で強調したい部分をアスタリスクで囲みます。アスタリスクの他にアンダースコアも使用できます。
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Markdown 中ではリンクの表現には[リンクテキスト](http://example.com/hello.html "title")という表記を使います。"title" 部分は省略が可能です。この記法を使って文章中に自由にリンクを付けることができます。
Lorem ipsum dolor sit amet, www.frameworks.co.jp elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
リンクを置く方法には他に<http://www.frameworks.co.jp>という表記を使う方法もあります。リンクテキストとしてリンク先の URL を使っても良い場合に便利です。
Lorem ipsum dolor sit amet, http://www.frameworks.co.jp elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
メールアドレスを指定して mailto: リンクを置く時は <address@example.com> という記法を使います。
Lorem ipsum dolor sit amet, sed do eiusmod address@example.com tempor incididunt ut labore et dolore magna aliqua. Ut enim ad veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
箇条書きを書いてみましょう
Markdown では簡単に箇条書きができます。行頭がアスタリスクとスペースで始まる行は箇条書きとしてマークアップされます。箇条書きは入れ子にもできます。入れ子にする場合は下位の項目のアスタリスクの前にスペースを 4 つ置きます。さらに入れ子にする場合はスペースを 8 つ置きます。
- Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
番号付きの箇条書きもできます。数字の 1 とピリオドで始まる行は番号付きの箇条書きとしてマークアップされます。入れ子にする場合の方法は上のとおりです。
- Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
イメージを置いてみましょう
まず、Markdown 記法でイメージを置いてみましょう。Markdown では  という記法を使うことで文書中に簡単に画像を入れることができます。

ところで、Markdown では、画像を扱うことができますが、そのスタイルを指定することはできません。したがって、画像を float: right; などで配置する場合には img タグを直接書いてしまうのが良いでしょう。その img タグに style 属性を指定すれば、画像の位置を自由に指定することができます。img タグを書くのは難しく感じるかもしれませんが<img src="file.png" style="float:right;">ぐらいの html を書けば事足りるわけですから、あえて Markdown でイメージを扱うことにこだわる必要はないのでしょう。style 属性に float:left がある場合や float:right がある場合にはそれに応じて img に margin を指定するスタイルシートを書いておけば、style の指定も最小限で済むと思います。
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
引用文を置いてみましょう
文書の中に引用部分がある場合には、その部分の行頭に > を付けるとその部分が引用として表示されるようになります。引用は入れ子(ネスト)することもできます。
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
略語に説明を付けてみましょう
Markdown には、略語に説明を付ける機能があります。略語の説明を
[CMS]: * "Content Management System"
[IaaS]: * "Infrastructure as a Service"
という形式で文書のどこか(先頭か末尾が良さそうです)に定義しておけば、それらの略語を文中で [] で囲んで使用することで、その部分に abbr タグのマークアップが付きます。マークアップされている部分にマウスを乗せると定義が表示されます。
Lorem ipsum dolor sit amet, www.frameworks.co.jp elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis CMS exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu nulla pariatur. Excepteur sint occaecat cupidatat non IaaS proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
コードブロックを置いてみましょう
Markdown 中には「コードブロック」を記述することができます。コードブロックとは、コンテンツ中にプログラムコードなどを書く時に使うブロックのことです。その部分がコードであることがよくわかるようにマークアップするのが普通です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=%encoding()%">
<title>%pageTitle()%</title>
%style()%
</head>
<body>
%markdown%
</body>
</html>
コードブロックの内側に書かれているコードを Syntax Highlight する場合がありますが、それは Markdown だけではできないので javascript を併用する必要があります。
コードは、ブロックとしてだけでなく、インラインにも置くことができます。インラインのコード部分は ` (backquote) で囲みます。例えば次の部分<img src="hello.png">はインラインのコードとしてマークアップされます。
まとめ
いかがでしたでしょうか。Markdown プロセッサは、うまく使うことで強力なツールとなりうるのではないでしょうか。
- Markdown は Markdown 記法のドキュメントを html のマークアップに変換するだけです。変換された html には特にスタイル指定は行われていませんので、適切なスタイルシートと組み合わせてご使用ください。スタイルシートの腕の見せ所とも言えます。
- Markdown でも結構なレイアウトを生み出すことができます。一方でイメージなどの扱いはあまり得意ではないので、Markdown にこだわらず html との混在で利用するとよいでしょう。
- Markdown の中からサイトリソースやページリソースに登録されているイメージや添付ファイルを参照することができます。
- Markdown は単純なだけに限界もあります。あまり高度なことは望まずに使い方を工夫するのがよいのではないでしょうか。Markdown にこだわるばかりに css が妙に複雑になるのは避けたいものです。