PC にもモバイルにも最適化されたサイト
日々モバイルでさまざまなアプリやサービスを使いこなしているユーザは、企業のモバイルサイトにも操作しやすく素早く情報を得られる洗練された UI/UX を期待しています。そうしたユーザをしっかりと獲得するためには、従来にもまして踏み込んだモバイル対応が必要です。
一方で、広い画面面積を持った PC 向けにも充実したコンテンツを配信する必要があります。モバイル向けを中心に作成したサイトは PC で見た場合にコンテンツ量が明らかに足りず、スカスカのみっともないものになっているのを見たことはありませんか?
WebRelease ならマルチデバイス配信とレスポンシブWebデザインを組み合わせることで、PC にもモバイルデバイスにも最適化されたサイトを構築することができます。
マルチデバイス配信+レスポンシブ Web デザインの併用
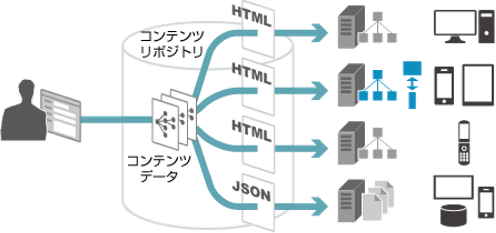
WebRelease は、一度のコンテンツ入力で各デバイス向けサイトへコンテンツを同時配信するといった、ワンソース・マルチユースが可能です。承認や公開/公開終了の管理も一本化されるので、Web担当者の負荷が倍増することなく複数デバイスのサイトを運用することができます。
レスポンシブWebデザインでPCとモバイル共用のサイトを構築するのではなく、マルチデバイス配信の機能を使ってサイトを分けることで、単なるレイアウトの変更だけではない、それぞれのデバイスに特化したUI/UXを構築することができます。デバイスごとに異なる画像やテキストを配信することも可能です。
またPCサイトはそのままに、モバイルサイトだけを改善するといった、メンテナンス上のメリットも得られます。レスポンシブWebデザインの場合は、修正を加える度に、複数のデバイスでテストを行なう必要がありますが、マルチデバイス配信を上手く利用すれば、特定のデバイスについてのみのメンテナンスが可能になり、コストダウンにつながります。

| WebRelease のマルチデバイス配信 | 一般的なレスポンシブ Web デザイン | |
| ソースの一元化 | テンプレートにデバイスごとのソース雛形が必要。 | ワンソースでPC、タブレット、スマートフォンに対応できる。 |
| デザイン・UXの最適化 | 個別にテンプレートを作成するため、各デバイスに最適化できる。 | デザインや構造に制約が生じ、すべてに最適化することは困難。いずれかのデバイスに寄ったものになる場合が多い。 |
| 実装のしやすさ | 対象のデバイスをいくつかに分類できるので実装しやすい。デバイスごとに作業を分担できる。 | 対応するすべてのデバイスに関する知識・技術が求められるので難易度が高い。大規模サイトでは確認〜修正に手間がかかる。 |
| メンテナンス性 | デバイス毎なのでメンテナンスしやすい。PCサイトはそのままで、スマホサイトだけを改修するといったことが容易。 | コーディングが複雑なためメンテナンス性は低い。特定のデバイスだけをリニューアルすることができない。 |
| コンテンツの一元化 | 可能 | 可能 |
| コンテンツ差分 | テンプレートの実装次第で、出し分けや差替えが可能。 | JavaScriptやCSSで表示・非表示をコントロールできるが実装は煩雑。 |
| データの読み込み | 各デバイスサイトごとにコンテンツを配信するので、無駄なデータを読み込むことがない。 | CSSで隠しているだけでは読み込みに時間がかかるページが発生する場合がある。 |
| ソーシャルメディア対応 | URLは異なるがページ構成はどのサイトも同じにできるので、デバイスを判別して適切なページを表示することができる。 | どのデバイスも同じURL・同じページを参照するのでシェアされやすい。 |
| 対象デバイス | デバイスごとにソースを記述するので、多種多様なデバイスに対応できる。XML や Json 形式でモバイルアプリむけのデータ配信も可能。 | PC、タブレット、スマートフォン。古いIEやケータイは対応不可能。 |
| 導入のしやすさ | PCサイトは現状のままで、スマホサイトを新規に構築するといったことが可能。PCサイトで得たノウハウを捨てずにスマホに対応できる。 | 現状のPCサイトは一旦捨て、あらたにレスポンシブWebデザインのサイトを構築。Mobile First(Only?)のサイト向き。 |
ウェブサイト以外にもコンテンツを配信することはできますか?
できます。WebReleaseで生成するコンテンツのデータ形式に制約はないので、 スマートフォンアプリの内部データの更新や、デジタルサイネージやデータ放送への送信など、さまざまな応用事例があります。
- WebRelease とは?
- そろそろ CMS リプレイスしませんか?
- CMS のランニングコストを下げませんか?
- セキュアな CMS に乗り換えませんか?
- 既存サイトの運用環境を統合しませんか?
- WebRelease はエンタープライズ CMS
- セキュリティに強い静的 CMS
- 動的 CMS ならパーソナライズができる?
- パッケージ CMS を選ぶべき理由
- コストパフォーマンスの高さの秘密
- 信頼性の高いミドルウェア上で稼働
- WebRelease はクラウド対応の CMS
- PC にもモバイルにも最適化されたサイト
- 多様なサイト要件に対応できる
- CMS導入/構築/運用のご支援