ページリソースの利用
サイトにリソースを登録して利用できることはすでにご紹介いたしました。ページにもリソースを登録して利用することができます。ここではページにリソースを登録してそれを利用してみましょう。
- ページリソースの登録方法は、サイトリソースの場合とほぼ同じです。
- ページリソースは、そのページ内に記述する html から直接参照します。
- ページリソースは、ページの公開と同時に公開サーバにアップロードされ、公開されます。また、ページの公開終了と同時に公開サーバから削除されます。
今回は ResponsiveSlides という jquery のプラグイン (MIT ライセンスで配布されています) をページリソースに登録し、イメージのスライドショーを作成してみます。
ここで使用しているテンプレートについて
ここで使用しているテンプレートについて説明しておきましょう。テンプレートの名前は「ページリソースの利用例」としてあります。このテンプレートは、二つの「複数行のテキスト」型の要素を持っています。それぞれ head と body という名前を付けてあります。
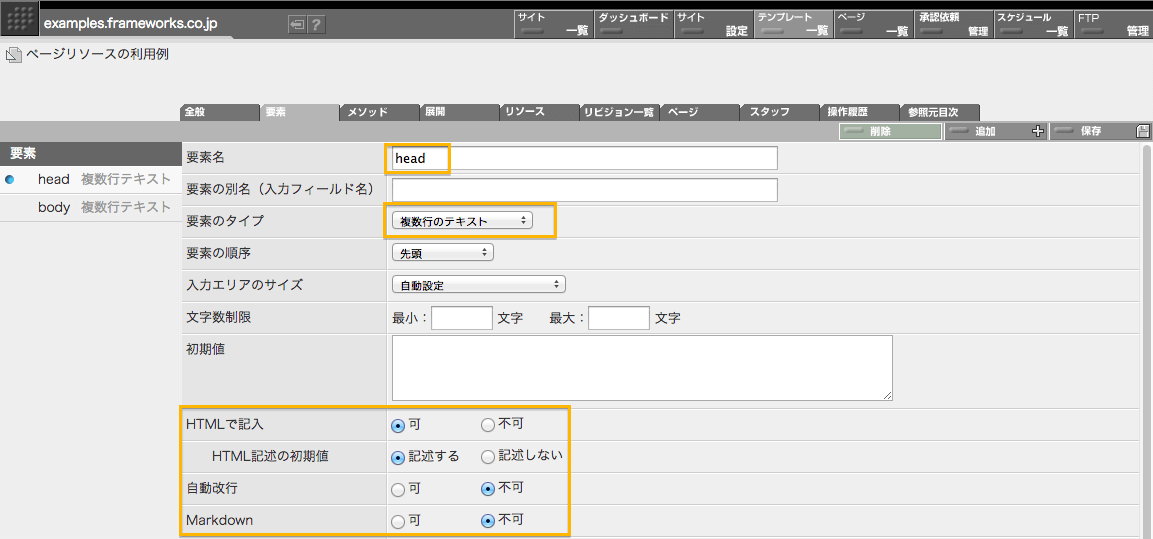
テンプレートの要素 head の要素設定は下記のスナップショットのとおりです。
- 要素名は head です。
- 要素のタイプは「複数行のテキスト」です。
- 「HTML での記入」は ON です。
- 「自動改行」と「Markdown」はいずれも OFF です。

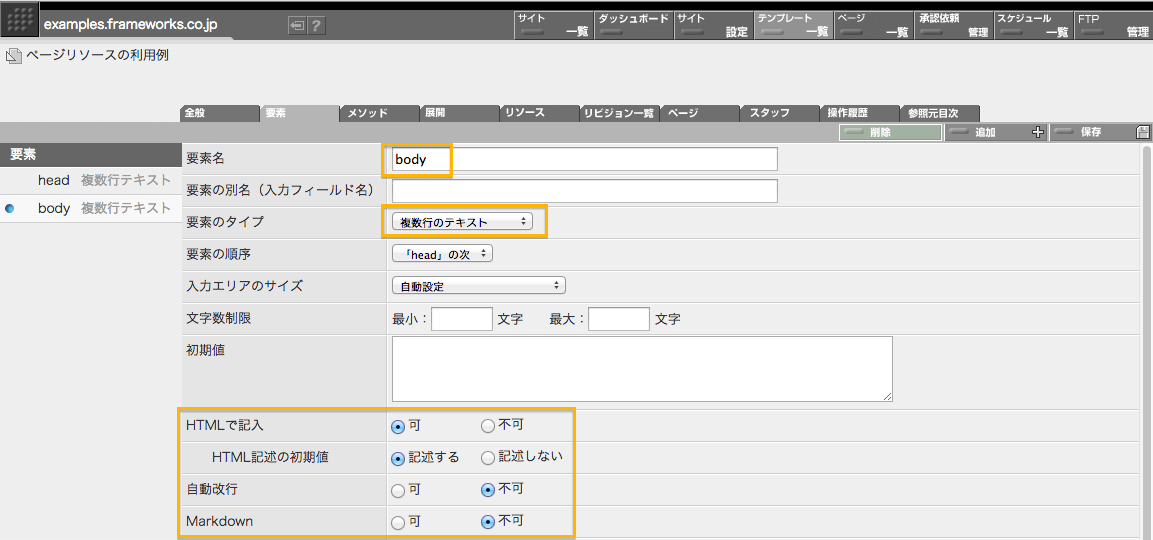
テンプレートの要素 body の要素設定は下記のスナップショットのとおりです。要素名が「body」である点を除いて head の設定と同じです。

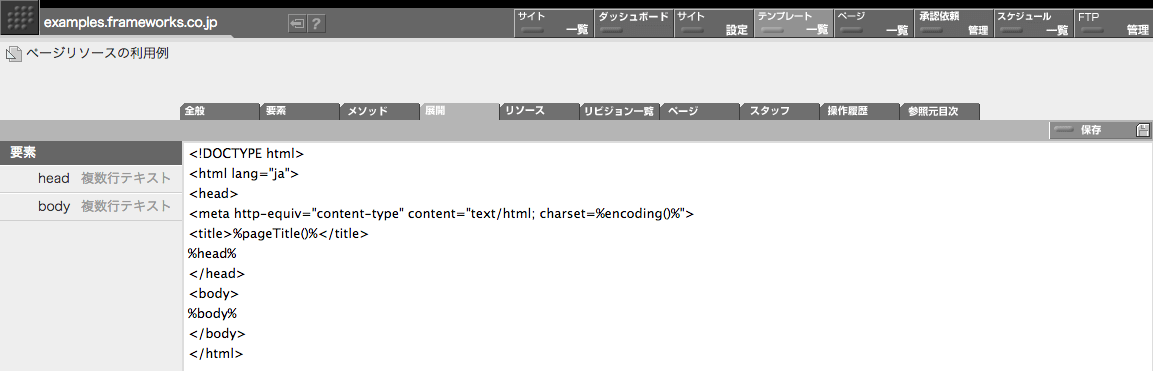
テンプレートの展開は下記のとおりです。要素「head」を <head></head> の間に、また、要素「body」を <body></body> の間にそのまま埋め込む簡単なものです。

ページを作成する
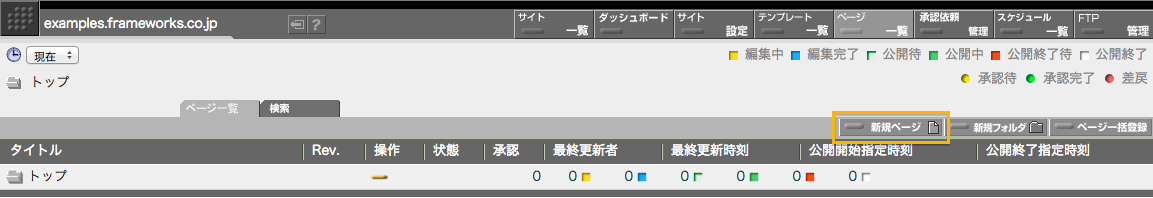
まず、ページを作成します。ページ一覧画面で「新規ページ」ボタンをクリックします。

「新規ページ」ボタンをクリックするとテンプレート「ページリソースの利用例」でページが作成され、新たに作成されたページのページ編集画面が表示されます。
- このサイトには、今は、テンプレートは「ページリソースの利用例」がひとつだけ定義されている状態ですので「新規ページ」ボタンをクリックするとテンプレートを選択する余地なくテンプレート「ページリソースの利用例」でページが作成されます。テンプレートが複数定義されているサイトの場合には「新規ページ」ボタンのクリック後にテンプレートを選択するステップを経由することになります。
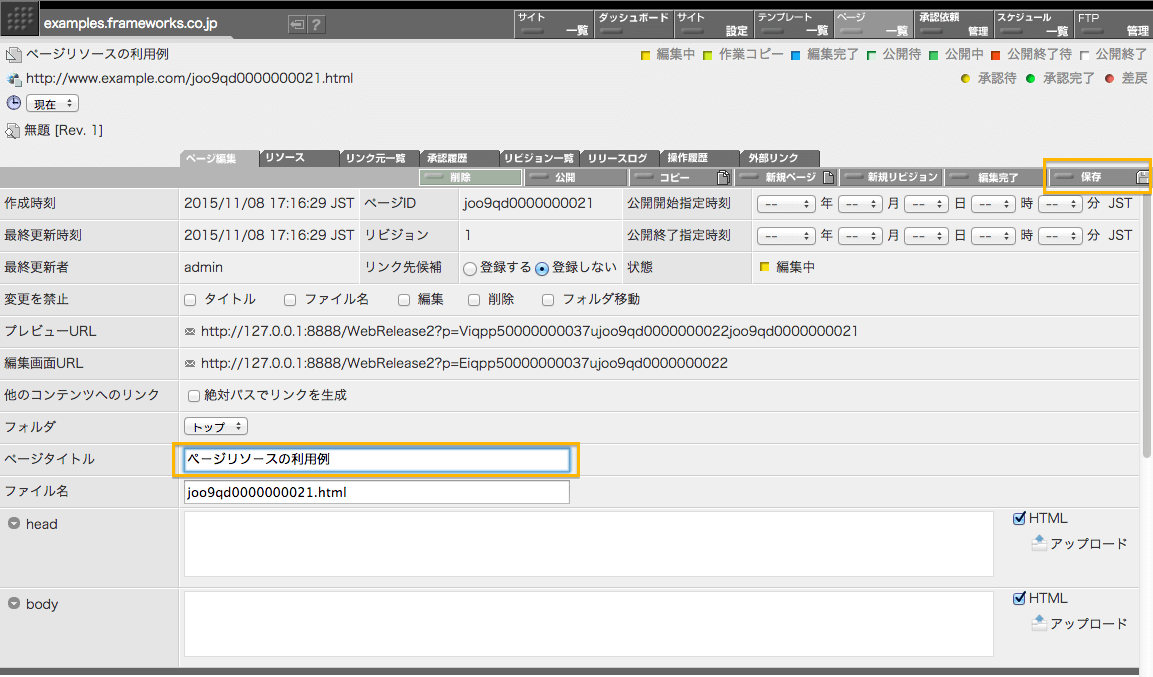
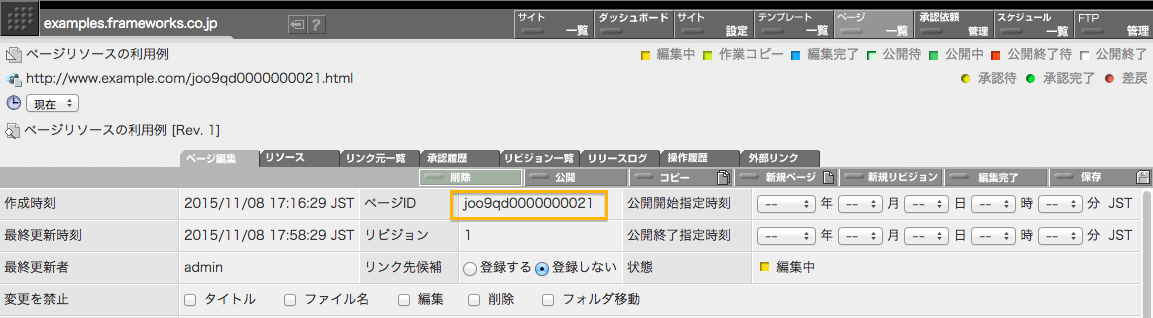
ページ編集画面が表示されたら、ひとまず、ページタイトルを「無題」から、何か適当なもの変えておきましょう。ここでは「ページリソースの利用例」としておきます。ページタイトル欄を書き換えたら画面右上の「保存」ボタンをクリックして変更を保存しておきます。

ResponsiveSlides をページリソースに登録する
さて、ページが作成できたので、そのページにページリソースを登録してみます。ここでは、ResponsiveSlides という jquery プラグインをページのリソースに登録してみます。
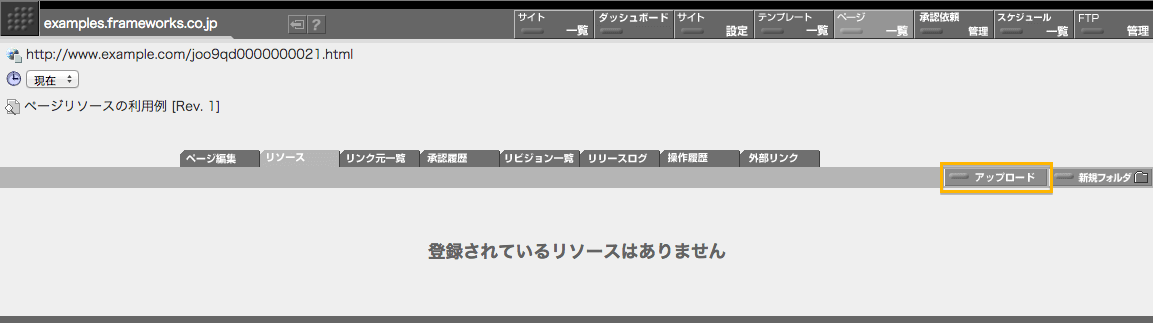
ページリソースの登録はページ編集画面の「リソース一覧」画面でおこないます。リソース一覧画面の「アップロード」ボタンをクリックしてください。

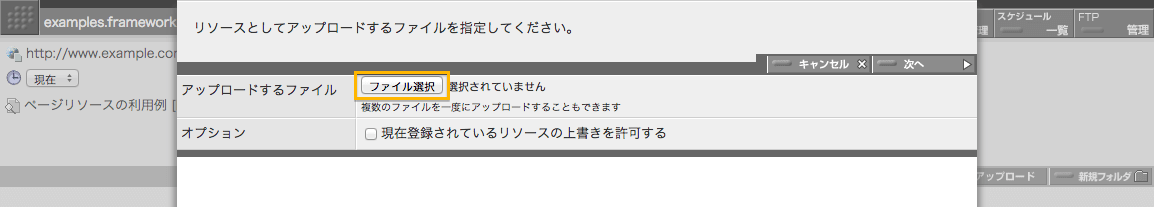
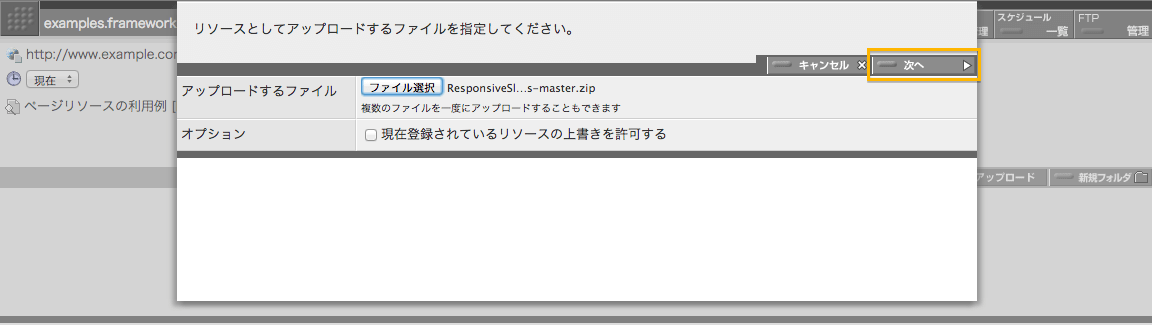
「アプロード」ボタンをクリックするとリソースアップロードパネルが表示されます。パネル中の「ファイル選択」ボタンをクリックしてブラウザのファイル選択パネルを表示します。

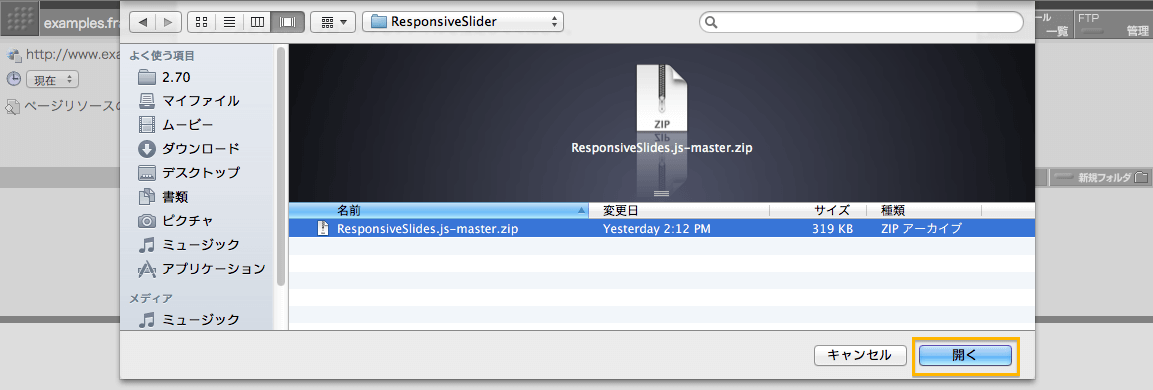
ファイル選択パネルでアップロードするリソースを選択します。ここでは ResponsiveSlides.js-master.zip を選択します。

ReponsiveSlides.js-master.zip を指定したらパネル右上の「次へ」ボタンをクリックします。

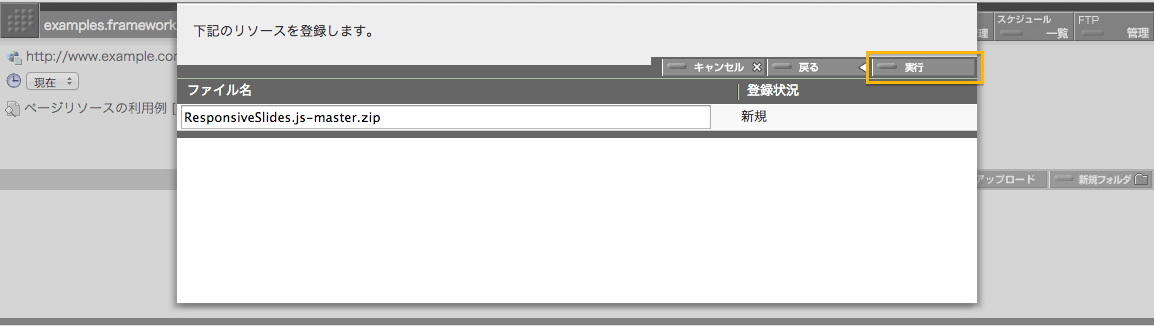
「次へ」ボタンをクリックすると、登録内容を確認するパネルが表示されます。間違いがなければ「実行」ボタンをクリックします。

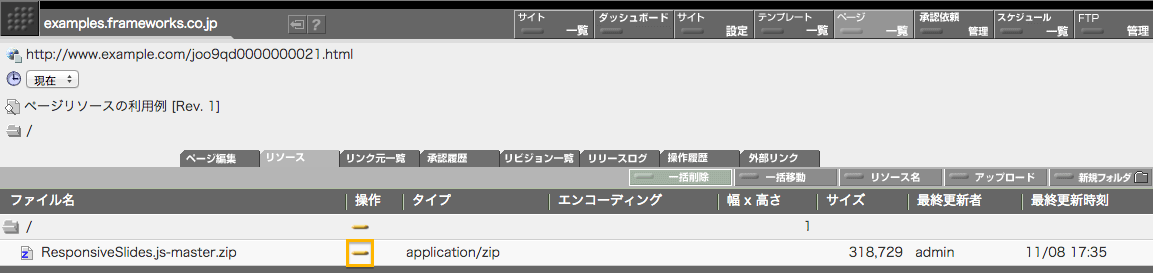
「実行」ボタンをクリックするとリソース登録が実行され、リソース一覧画面が表示されます。指定した ResponsiveSlides.js-master.zip が登録されているのがわかります。
登録したリソースは zip 形式なので、その zip を解凍しておきます。リソース一覧画面の「操作」欄にある黄色い編集ボタンをクリックします。

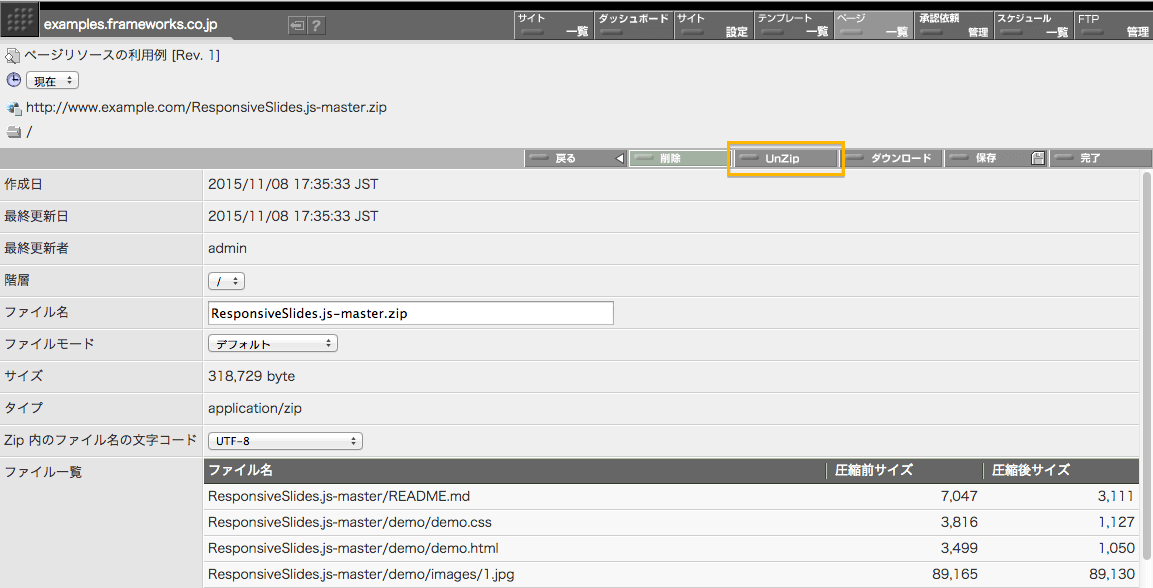
編集ボタンをクリックするとリソース編集画面が表示されます。画面の右上に「UnZip」ボタンをクリックして zip を解凍します。

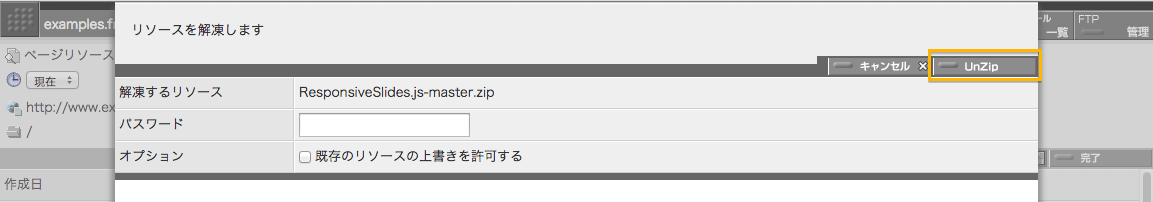
「UnZip」ボタンをクリックすると UnZip パネルが表示されます。Zip がパスワード保護されている場合にはここでパスワードを指定しておきます。解凍を実行するには画面右上の「UnZip」ボタンをクリックします。

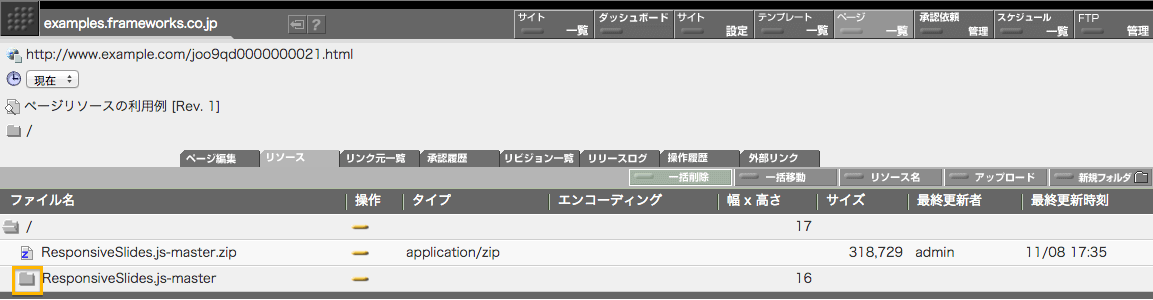
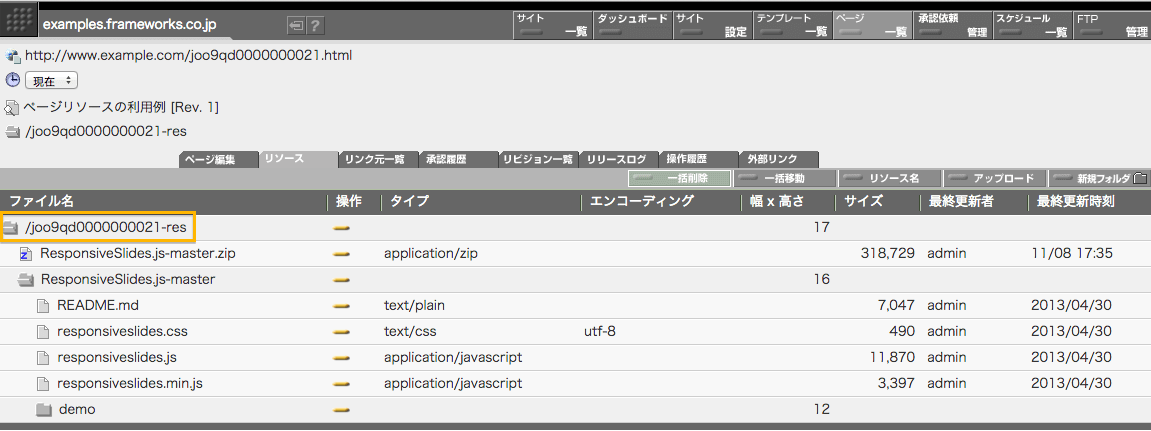
「UnZip」ボタンをクリックすると解凍が実行され、再度リソース一覧画面が表示されます。リソース一覧画面にディレクトリ ResponsiveSlides.js-master が作成されているのがわかります。
ここで ResponsiveSlides.js-master のフォルダアイコンをクリックしてみましょう。

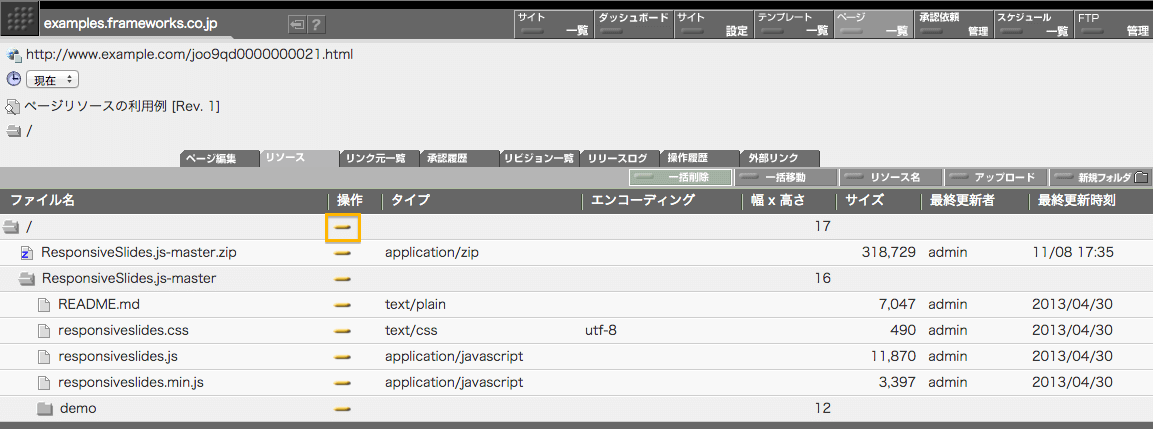
フォルダアイコンをクリックするとそのフォルダが開かれ、フォルダ以下のファイルが表示されます。解凍されたファイルがフォルダ以下に展開されているのがわかります。
さて、次にフォルダ / の名前を変えておきましょう。これは、このフォルダ以下に登録したページリソースの URL が、他のページやリソースの URL と衝突しないようにするためです。フォルダの名前を変えるために、操作欄にある黄色い編集ボタンをクリックします。

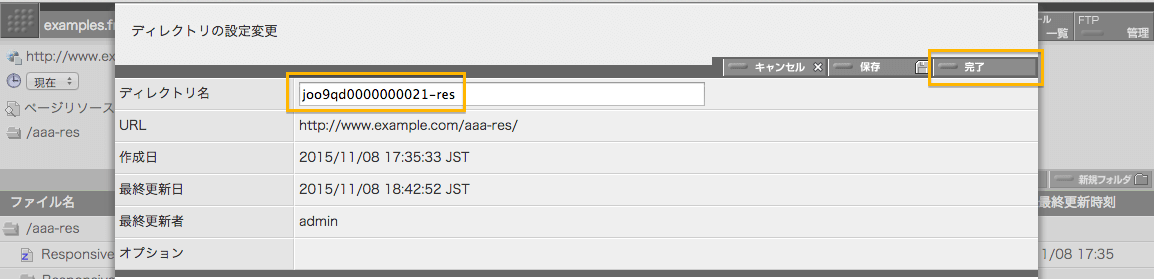
編集ボタンをクリックするとフォルダ編集パネルが表示されます。パネル中で「ディレクトリ名」の欄に joo9qd0000000021-res と指定しておきます。ここで指定するディレクトリ名は、このページのページリソースが公開サーバにアップロードされるときの、公開サーバ上のディレクトリ名となるものです。ディレクトリ名として適切な名前であれば何を指定しても良いのですが、このディレクトリ名が他のディレクトリの名前と衝突しないように、ページIDをベースにディレクトリ名を決めておくことをお勧めします。ここでは、このページのページIDが joo9qd0000000021 でしたので、その ID の末尾に -res を付けたものにしてみました。
ディレクトリ名を指定したら画面右上の「完了」ボタンをクリックします。

完了ボタンをクリックするとディレクトリ名が設定され、再度リソース一覧画面が表示されます。ディレクトリ名が変更されているのがわかります。

これで ResponsiveSlides プラグインのページリソースへの登録が完了です。
なお、ページIDはページごとに異なる16文字のIDです。ページ編集画面の上部に表示されています。

ページリソースを使ってページを作成する
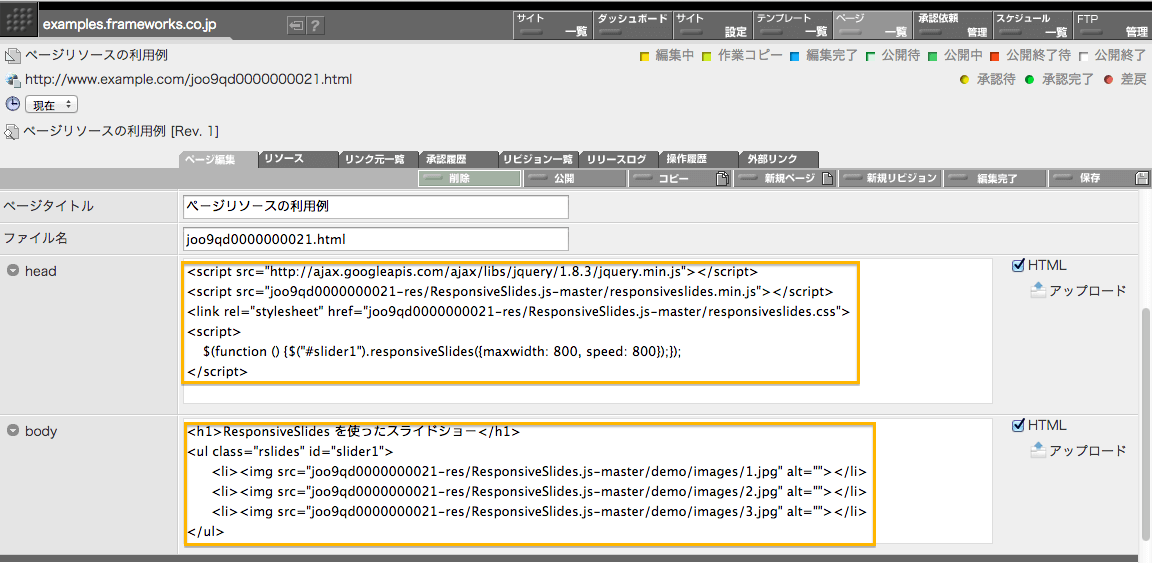
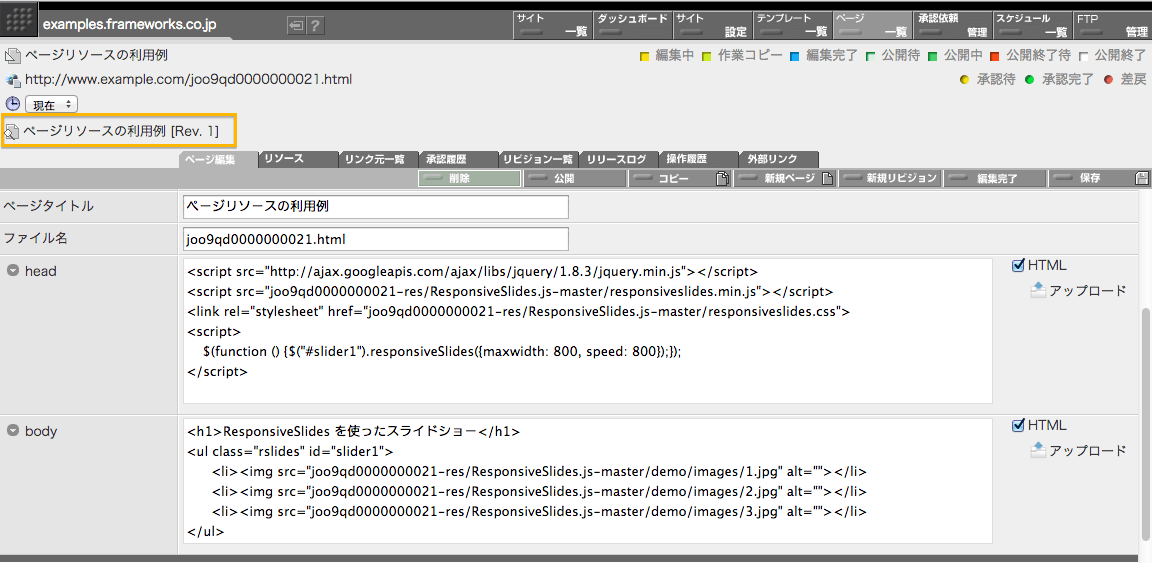
ResponsiveSlides プラグインのページリソースへの登録が終わったので、次は、それを使ってページを作ってゆきましょう。ページ編集画面で head と body に下記のように html を記述します。
head と body を記述したら画面右上の「保存」ボタンをクリックします。

head の記述
<!--
まず jquery をロードします。
ここでは CDN からロードしていますが jquery をサイトリソースに登録して利用するのも良い方法でしょう。
-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<!--
次に、ResponsiveSlides の本体のスクリプトをロードします。先ほど登録したページリソースを相対パスで指定します。
-->
<script src="joo9qd0000000021-res/ResponsiveSlides.js-master/responsiveslides.min.js"></script>
<!--
ResponsiveSlides のスタイルシートを読み込みます。先ほど登録したページリソースを相対パスで指定します。
-->
<link rel="stylesheet" href="joo9qd0000000021-res/ResponsiveSlides.js-master/responsiveslides.css">
<!--
ResponsiveSlides を動かします。jquery プラグインのお決まりの書き方ですね。
-->
<script>
$(function () {$("#slider1").responsiveSlides({maxwidth: 800, speed: 800});});
</script>
body の記述
<h1>ResponsiveSlides を使ったスライドショー</h1>
<!--
スライドショーに使う画像を ul/li で指定します。利用する画像を相対パスで指定します。
ここでは、先ほど登録したページリソースの中にデモ用の画像が含まれていましたのでそれをそのまま使ってみました。
実際には、スライドショーに使う画像を別途ページリソースに登録して使用することになるでしょう。
-->
<ul class="rslides" id="slider1">
<li><img src="joo9qd0000000021-res/ResponsiveSlides.js-master/demo/images/1.jpg" alt=""></li>
<li><img src="joo9qd0000000021-res/ResponsiveSlides.js-master/demo/images/2.jpg" alt=""></li>
<li><img src="joo9qd0000000021-res/ResponsiveSlides.js-master/demo/images/3.jpg" alt=""></li>
</ul>
作ったページをプレビューしてみる
ページができたので、早速プレビューしてみましょう。ページ編集画面左上にあるプレビューアイコンをクリックしてください。

プレビューアイコンをクリックするとプレビューウインドが表示されます。プレビューウインドウの表示は下のように見えるでしょう。
まとめ
いかがでしたでしょうか。プラグインを使って簡単なスライドショーを作成してみました。ResponsiveSlides には今回ご紹介していないオプションがいろいろあります。いろいろと試してみるのも面白いと思います。
今回は ResponsiveSlides を使用しましたが、他のプラグインでも同様の手順で利用できるものが多いと思います。
- 今回はプラグインをページのリソースに登録して使用しましたが、複数のページで使用するプラグインはサイトリソースに登録したり、テンプレート化するなどして使用する方が良いでしょう。
- ページリソースは、そのページの pageID を含んだサブディレクトリ以下に置くようにしましょう。そうすれば、他のページのページフォルダとサーバ上での URL が衝突することを避けることができます。
- ページ内に記述する html は、事実上、他のページに登録されているページリソースもパス(URL)を指定することで参照することができますが、管理上の理由で避けた方がよいでしょう。他のページのリソースは、そのページの公開開始のタイミングで公開サーバにアップロードされ、また、公開終了のタイミングで公開サーバから削除されます。参照する側のページと、参照されている側のページの公開開始、公開終了のタイミングが確実に一致している状況でない限り、リンク切れなどの問題を起こしやすくなります。
- 当社は ResponsiveSlides.js の利用を推奨しているわけではありません。また、それが正常に期待どおり動作することを保証するものでもありません。あらかじめご了承ください。