テンプレートを作ってみる
サイトを作成し、スタッフの登録も行いました。次は、テンプレートをひとつ作ってみましょう。最初なので簡単なテンプレートを作成してみましょう。
- WebRelease でコンテンツを作成する場合は、必ずテンプレートを使用します。テンプレートを指定してページを作成します。
- ページを作成する前に、少なくともひとつ、テンプレートを作成する必要があります。
- ひとつのテンプレートを使用してたくさんのページを作ることができます。
- テンプレートは、コンテンツを作成するときに使用する雛形です。ページのバリエーションに応じてテンプレートを作成しておくことで、手早く正確に定型コンテンツページを作ることができます。
- テンプレートは、ページを作成するときのスターティングポイントとしてのみ使われるわけではありません。例えば、あるテンプレートを使ってページを 3 ページ作成してから、テンプレートに修正を加えると、作成済みの 3 ページにも修正が波及します。
テンプレートを作成する
まず、簡単なテンプレートを作成してみましょう。
- テンプレートの作成・修正には「デザイナー」権限が必要です。デザイナー権限を持っていないスタッフはテンプレートの作成や修正作業はできません。
- デザイナー権限のないユーザには、メニューバーの「テンプレート一覧」というボタンが表示されません。
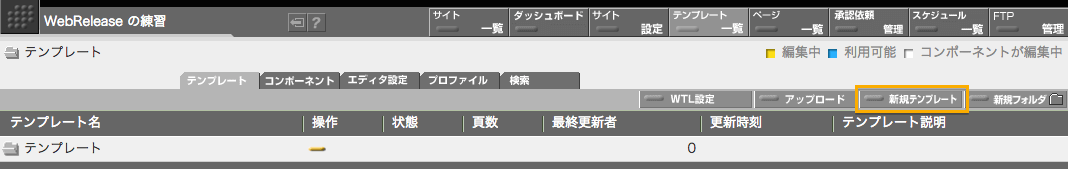
テンプレートを作成するときには、テンプレート一覧画面の「テンプレート」タブの右上にある「新規テンプレート」ボタンをクリックしてください。

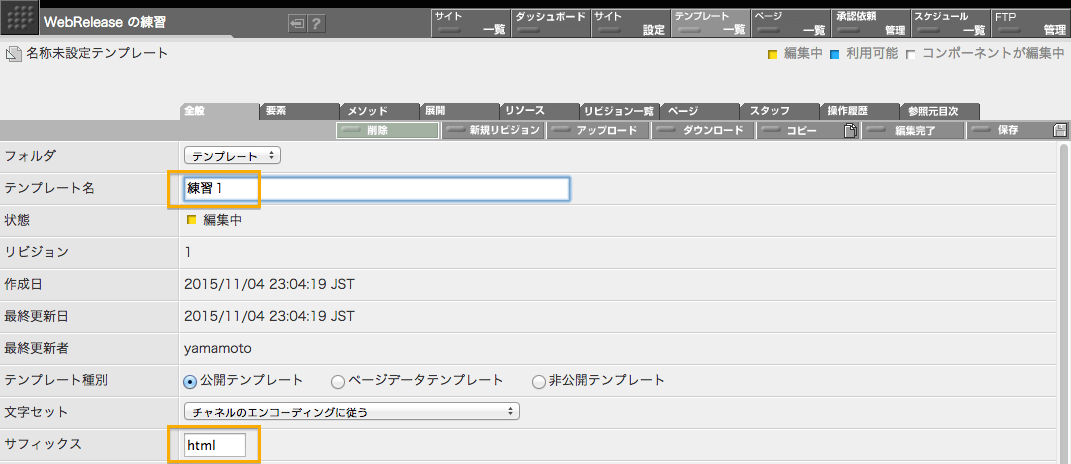
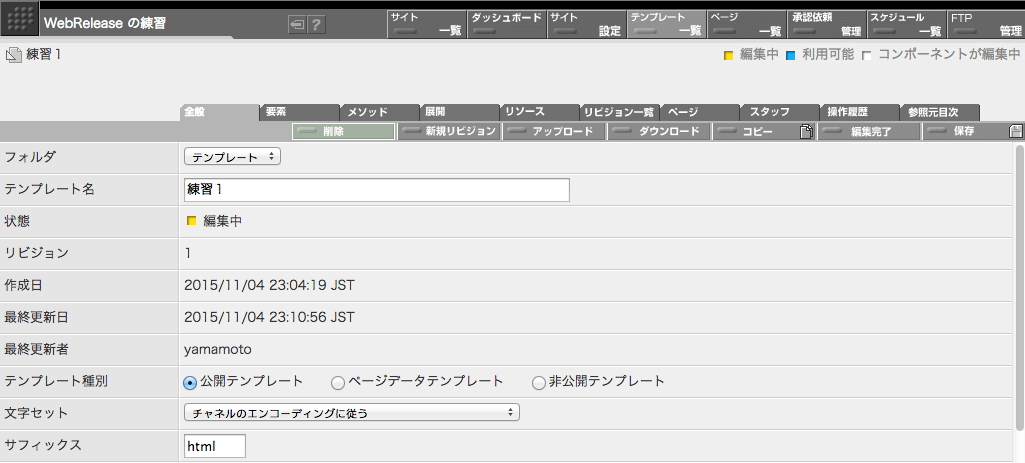
「新規テンプレート」ボタンをクリックすると、すぐに新しいテンプレートが作成され、下のスナップショットのようなテンプレートの編集画面が表示されます。

新たに作成されたテンプレートの名称は「名称未設定テンプレート」となっていると思います。好きな名前(用途に合った名前)に変更しましょう。ここでは「練習1」としてみました。
- テンプレートの名前には、その用途にあった良い名前をつけてください。スタッフがコンテンツを作成するときには、主にこの名前でテンプレートを選ぶことになりますので、用途がはっきりとわかる名前が良いでしょう。
- このスナップショットには表示されていませんが、画面下の方には「テンプレートの説明」欄があります。そこにテンプレートについての説明を書いておけば、スタッフが適切なテンプレートを選ぶときの判断材料になるでしょう。
サフィックス欄には html と入力されています。これは、このテンプレートから生成されるページ(コンテンツ)が html である場合の指定です。多くの場合、テンプレートから生成するコンテンツは html なので、この欄の値はデフォルトのままで OK です。ですが、テンプレートを使って css や csv ファイルを作成する場合もあるかと思います。その場合には、このサフィックス欄の値を css なり csv なりに指定しなおしてください。
入力を終えたら、画面右上にある「保存」ボタンをクリックしてください。入力内容が保存されます。
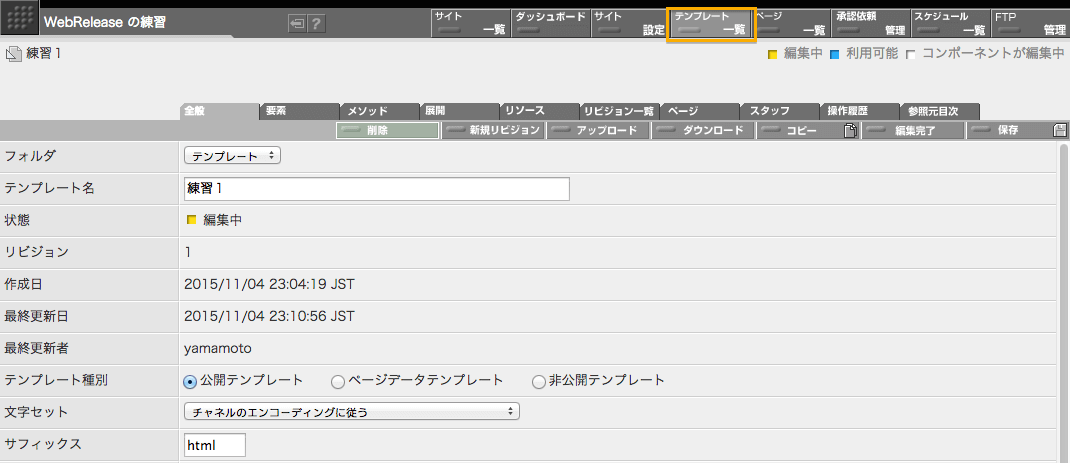
さて、ここで、画面上部にある「テンプレート一覧」ボタンをクリックするとテンプレート一覧画面に戻れます。

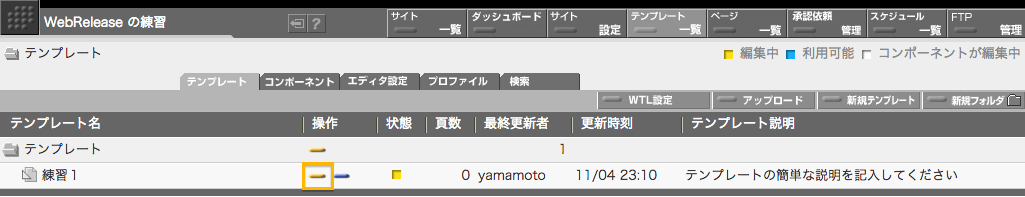
テンプレート一覧画面を見ると、いま作成したテンプレート「練習1」が作成されているのがわかります。

テンプレートを編集する
テンプレートを編集する時には、テンプレート編集画面を表示して作業します。テンプレート編集画面は、テンプレート一覧画面で、編集したいテンプレートの「編集」ボタン(黄色ボタン)をクリックすることで表示できます。

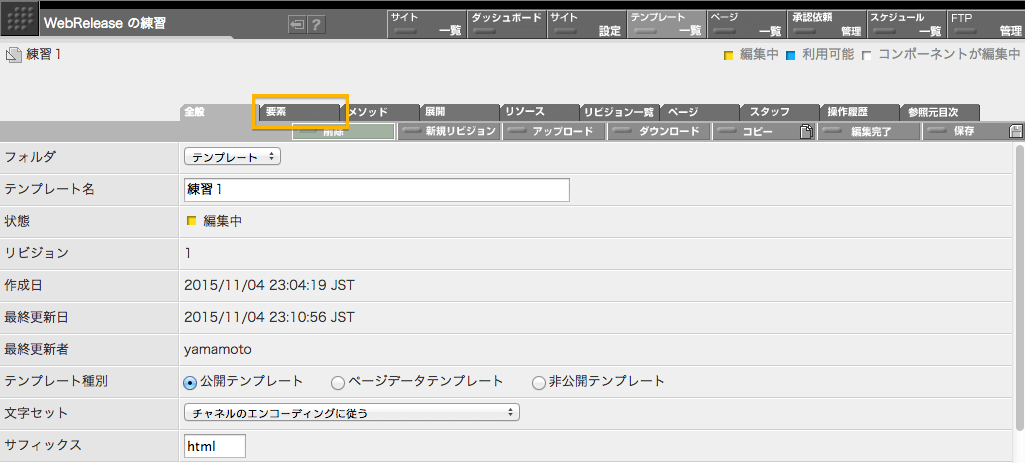
編集ボタンをクリックすると下のスナップショットのようなテンプレート編集画面が表示されます。

テンプレートに要素を定義する
先ほど「練習1」というテンプレートを作成しました。このテンプレートは、このままでは殆ど空っぽです。少し手を加えてテンプレートらしくしてゆきましょう。
最初にテンプレートに「要素」と呼ばれるものを付け加えます。要素は、ブログ系の CMS でカスタムフィールドと呼ばれているものに近いかもしれません。
WebRelease では、コンテンツ作成時に作成者が入力する項目ごとに、テンプレート中に要素を定義しておきます。裏を返せば、テンプレートに要素を定義するということは、コンテンツ作成時に作成者にその項目への入力を促す(要求する)ということです。テンプレート中に要素を定義すると、その定義に応じて、コンテンツの作成画面(ページ編集画面と呼ばれます)に対応する入力フィールドが表示され、コンテンツ作成者がその項目に対応するデータを入力できるようになります。
- テンプレートにはいくつでも要素を定義することができます。
では、テンプレート「練習1」に要素の定義を加えてみましょう。要素の定義や修正は、テンプレート編集画面の「要素編集画面」で行ないます。「要素」タブをクリックして、要素編集画面を表示してください。

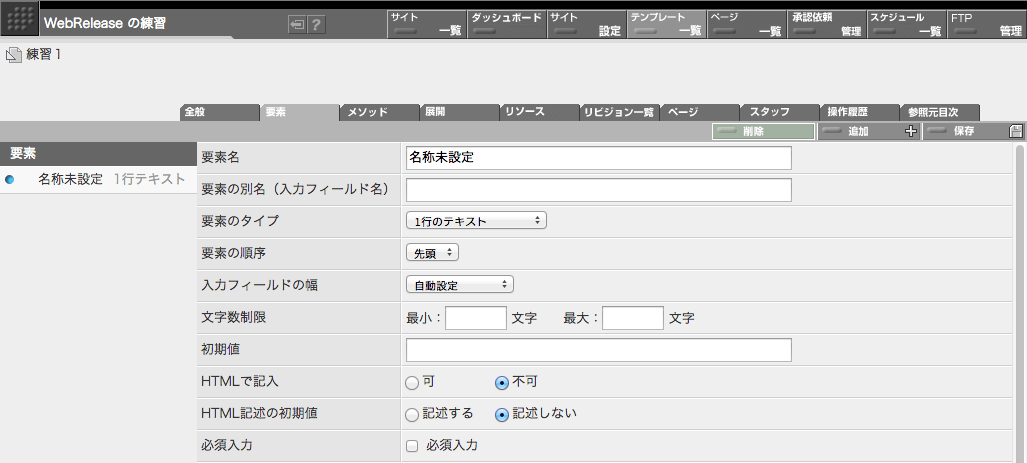
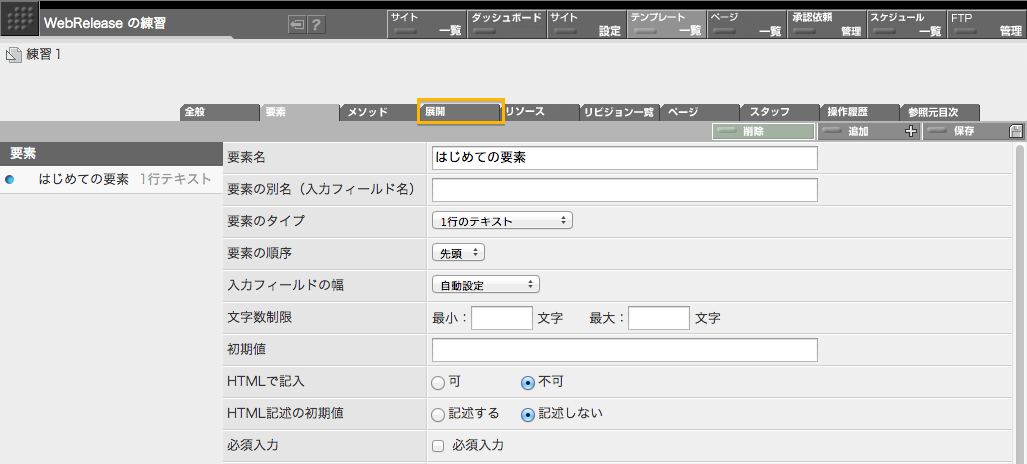
「要素」タブをクリックすると下のスナップショットのような要素編集画面が表示されます。

先ほど「要素を追加してゆく」という言い回しで説明しましたが、実は、テンプレートを作成すると、あらかじめ「名称未設定」という名前の要素がひとつ定義されています。まずは、この要素を利用しましょう。
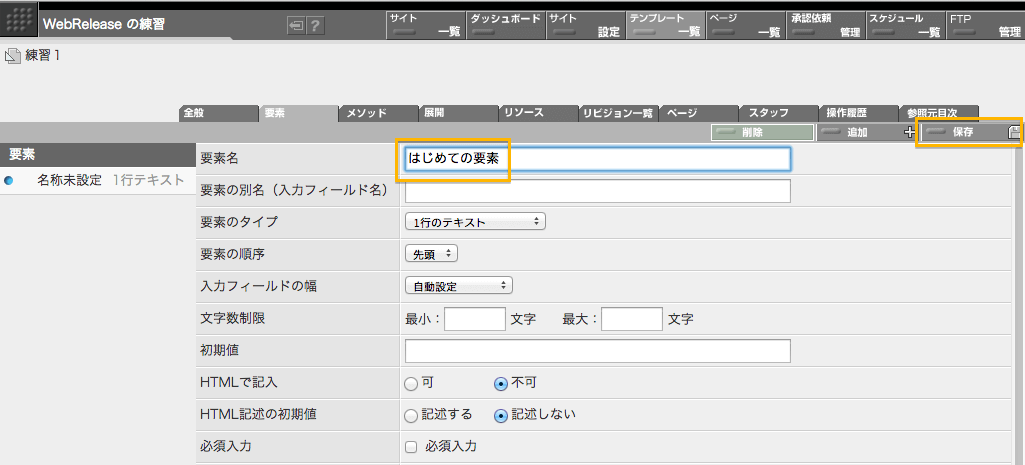
要素には、いろいろと設定項目はあるのですが、ここでは要素名だけ変更しておきます。要素名を「はじめての要素」とでもしておきましょう。要素名以外の設定は、ひとまずデフォルトの設定のままで大丈夫です。
要素名を入力したら画面右上の「保存」ボタンをクリックして、変更を保存してください。

テンプレートの「展開」を記述する
テンプレートには「展開」と呼ばれる部分があります。テンプレートに定義さている「要素」に対しては、ページ作成時にページの作成者が値を入力するのですが、この「展開」は、要素に対して入力されたデータを参照しながら html を生成する方法を定義するものです。
最初に、デフォルトで定義されている展開を見てみましょう。「展開」タブをクリックしてください。

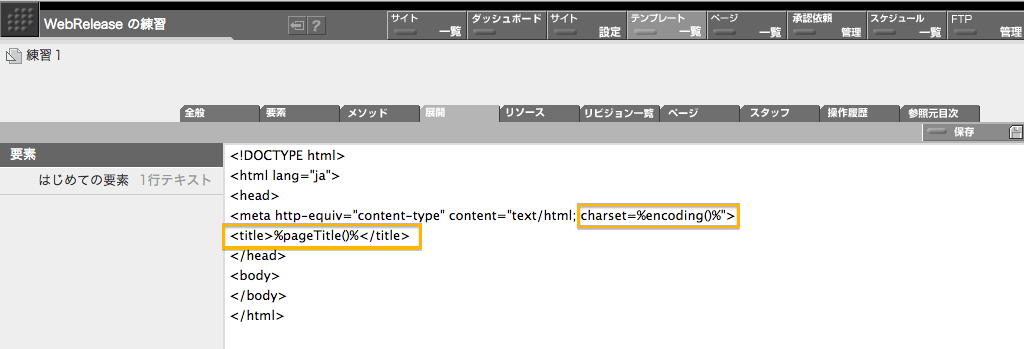
「展開」タブをクリックすると下のスナップショットのような展開編集画面が表示されます。

見てのとおり、基本的に、展開には html を書けばよいのです。ポイントは、その html の中には、要素に入力されている値の参照や、組込関数の呼び出しなどを織り込んで記述することができるという点です。これらの参照や関数呼び出しは % 記号で挟んで記述します。デフォルトの展開には encoding() 関数と pageTitle() 関数が使われています。これらの関数はいずれも WebRelease の組み込み関数です。展開の記述方法や関数の詳細については、時間のある時にでもマニュアルを参照してみてください。
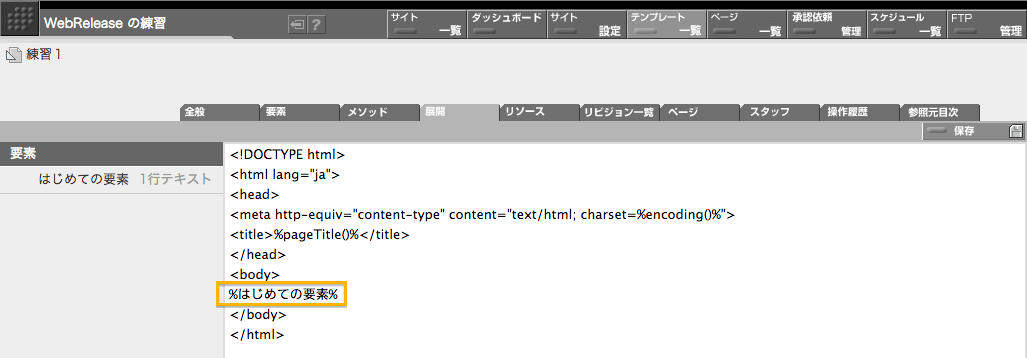
このデフォルトの展開を少し変更して、先の「はじめての要素」に入力されているデータを、このテンプレートから生成される html に組み入れてみましょう。展開を下記のように修正します。

<body></body>の間に「はじめての要素」の値を参照する「式」を追加しました。展開の中では % と % に挟まれた部分は「式」と呼ばれます。このような記述を行なうと%はじめての要素%という記述の部分には、このテンプレートを使って作成したページの html を生成する時に「はじめての要素」という名前の要素に入力されていた値が埋め込まれるようになります。
- ここでは、要素の名前に「はじめての要素」という日本語の名前を付けましたが、プログラミング言語の変数のように、英数字で名前を付ける場合も多い様です。
まとめ
ごく簡単なテンプレートを作成してみました。次回は、このテンプレートを使ってページを作成してみたいと思います。
- ページの作成に先だってテンプレートが必要です。
- テンプレートには「要素」を定義します。ひとつのテンプレートの中には複数の要素を定義することができます。
- テンプレートの「展開」には、基本的に html を記述しますが、その中には「要素」を参照する「式」を記述することができます。
- ここではご紹介しませんでしたが「展開」の中には wr-for や wr-if などの拡張タグも記述することができます。