サイトリソースの管理:基礎編
ここでは、サイトリソースに関する機能をご紹介しましょう。
- 画像や css などの複数のファイルを一括してサイトリソースとして登録したい。
- jquery mobile などに代表される、既に ZIP ファイルとして構成されているライブラリ/フレームワークをそのままアップロードしてサーバ上で解凍して使いたい。
- サイトリソースとして登録されている javascript や css をサーバ上で直接編集したい。
- css や js は配信前に圧縮難読化しておきたい。
- デザイナ権限を持たないコンテンツ作成担当者にもリソース登録できる仕組みが欲しい。
サイトリソースを登録してみる
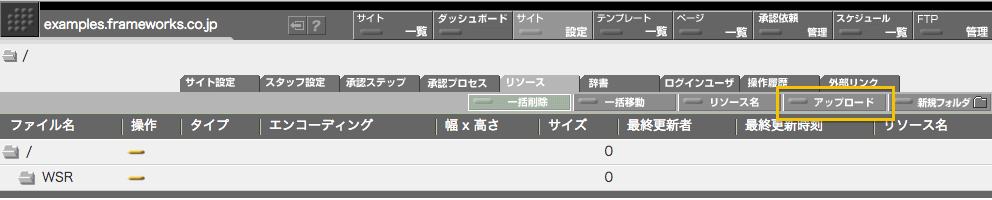
まずは、サイトリソース管理画面でリソースを登録してみましょう。リソース登録は「サイト設定」画面の「リソース」タブで行ないます。画面の右上にある「アップロード」ボタンをクリックしてください。

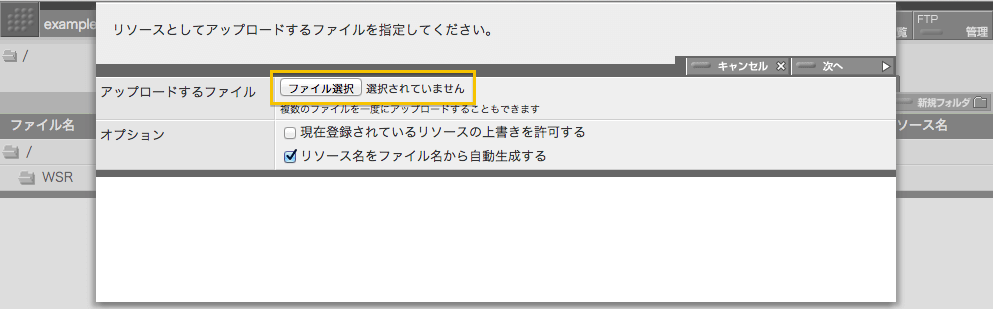
「アップロード」ボタンをクリックするとリソースのアップロードパネルが表示されます。

パネル中の「ファイルを選択」ボタンをクリックして、ブラウザのファイル選択パネルを表示します。(このスナップショットは Google Chrome で作成しました)

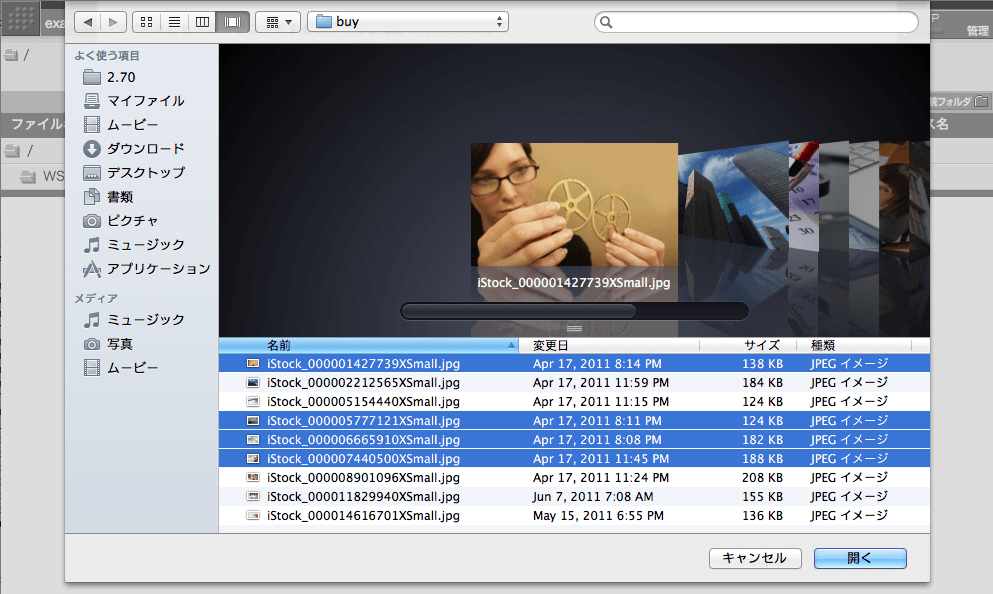
パネル上で、リソースに登録したいファイルを指定してください。最近の新しいブラウザでは、複数のファイルを一度にアップロードすることができます。ここでは jpeg ファイルを 4 つアップロードしてみます。画像に限らず、どんなファイルでもリソースとして登録できます。PDF なども登録できます。ですが、多くの場合は画像、css、javascript でしょう。
アップロードするファイルを指定したら「開く」ボタンをクリックしてください。

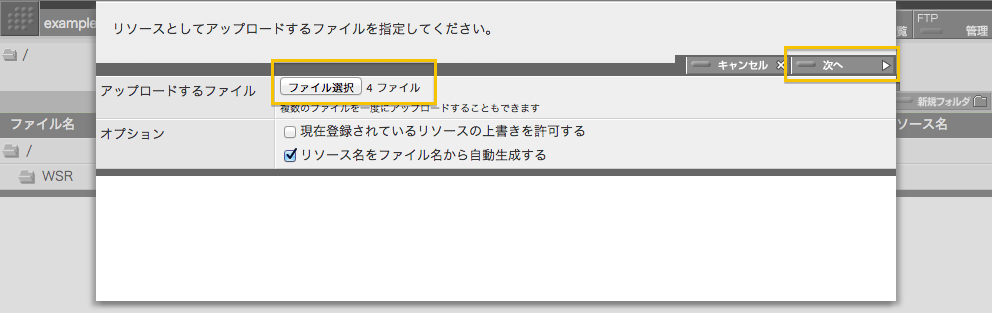
アップロードパネル上で「アップロードするファイル」欄には「4 ファイル」と表示されているのがわかります。指定したファイルをアップロードするために「次へ」ボタンをクリックしてください。
- 既にリソースとして登録されているファイルを上書きアップロードする場合には「現在登録されているリソースの上書きを許可する」のチェックボックスを ON にしてください。
- リソースには「リソース名」付けることができます。テンプレート中でリソースを参照するときには、リソースをリソース名またはパス名で参照可能ですが、リソース名を付けてその名前で参照するようにしておく方がリソースの差し替えなどの時に若干有利です。リソース名には任意の名前を付けられますが、リソースごとにユニークな名前を考えるのも面倒な場合が多いものです。「リソース名をファイル名から自動生成する」のチェックボックスを ON にしておけば、ファイル名から適当にリソース名を自動生成することができます。
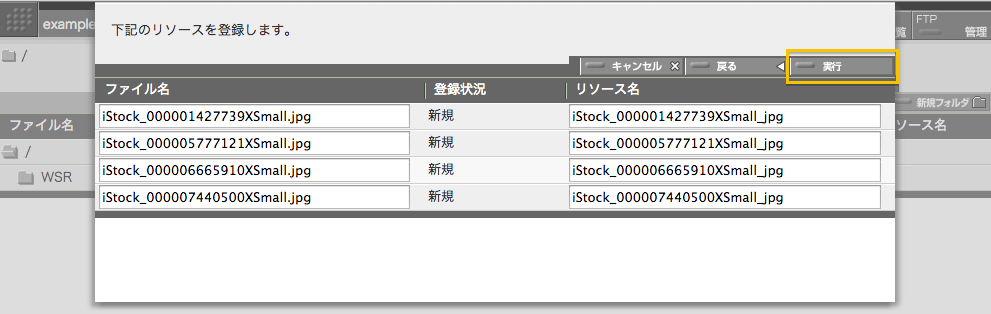
「次へ」ボタンをクリックすると、リソース登録内容の確認パネルが表示されます。

登録内容を確認して「実行」ボタンをクリックしてください。リソース登録が実行されます。
- 必要があれば、この段階で「ファイル名」や「リソース名」の変更が可能です。
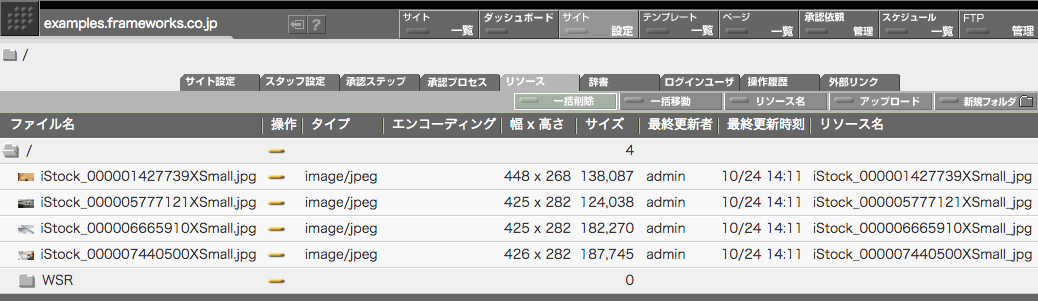
「実行」ボタンをクリックすると、リソース登録が実行され、リソース一覧画面が表示されます。指定したファイルがアップロードされ、リソースとして登録されているのがわかります。

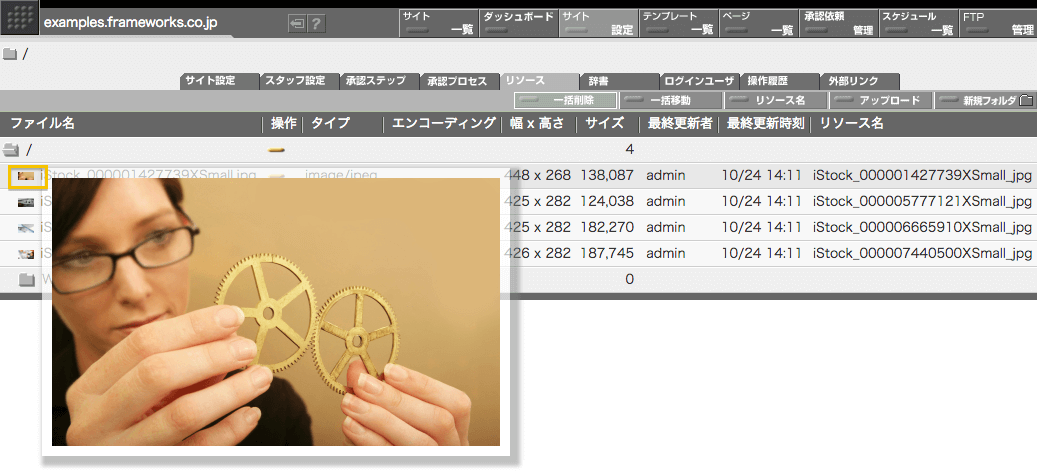
画像系のリソースの場合、リソース一覧画面の画像の小さいサムネールにマウスを乗せることで画像を実寸で表示することができます。

フォルダの作成
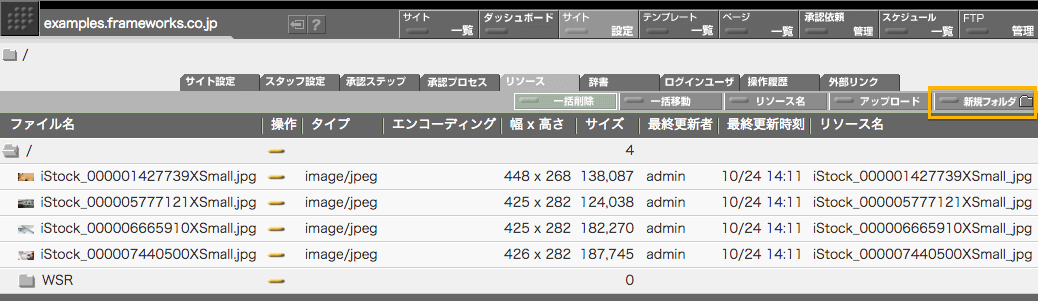
リソースは、フォルダに分類して管理することができます。ここでのフォルダとは、リソースが公開サーバにアップロードされた場合の、公開サーバ上でのディレクトリのことです。フォルダを作成する場合には「新規フォルダ」ボタンをクリックします。

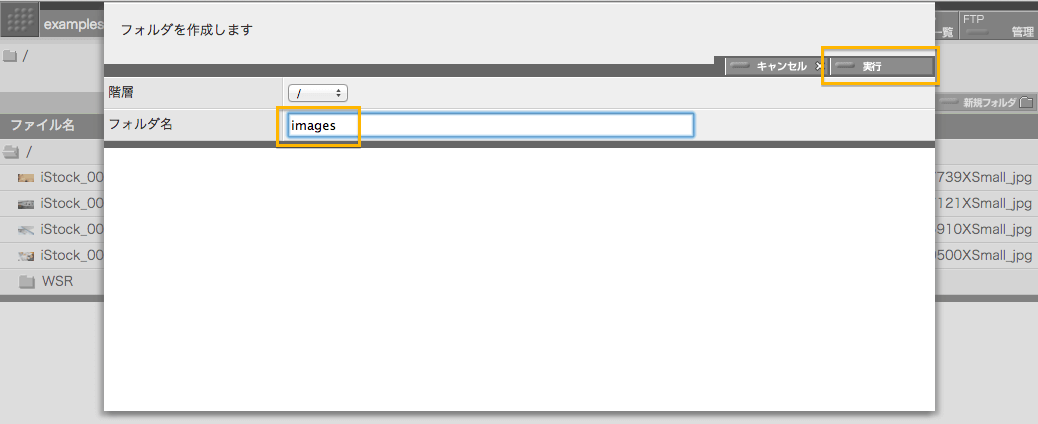
「新規フォルダ」ボタンをクリックすると下のスナップショットのようなフォルダ作成パネルが表示されます。

「フォルダ名」の欄に作成したいフォルダの名前を指定してから、画面右上の「実行」ボタンをクリックします。ここでは images という名前のフォルダ(ディレクトリ)を作成してみましょう。

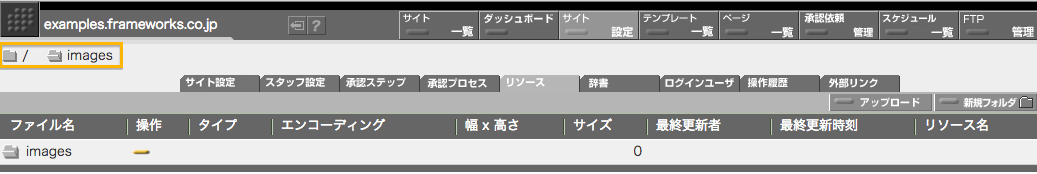
images という名称のフォルダが作成されました。また、現在のフォルダも images に移動しているのがわかります。
リソースの一括移動
さて、次は、登録されているリソースの場所を移動してみましょう。リソースの移動には「一括移動」の機能を使うのが便利です。
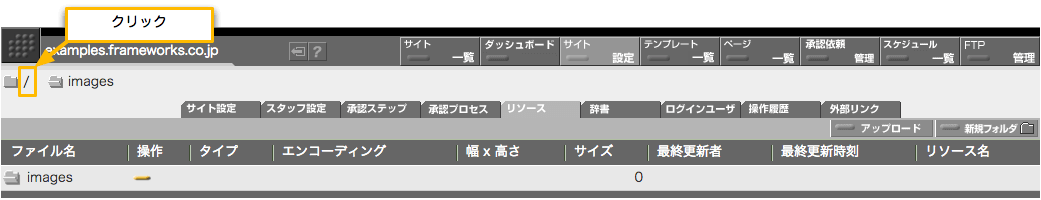
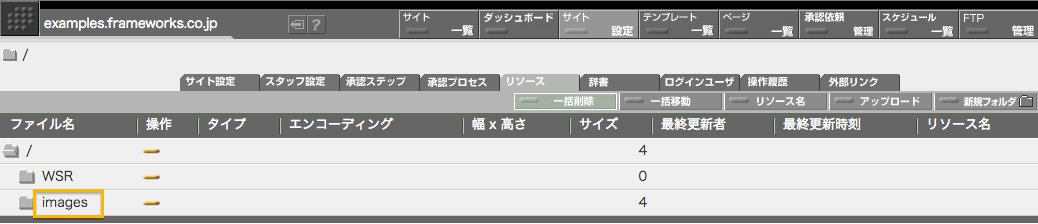
今は、先ほど作成した「images」というフォルダにいる状態です。このフォルダから、以前登録した 4 点の画像が置かれているフォルダ「/」へ移動してから作業を始めましょう。親フォルダへの移動には、画面左上にある現在のフォルダの位置を示しているインジケータを利用します。「/」の部分をクリックすることでフォルダ「/」へ移動することができます。

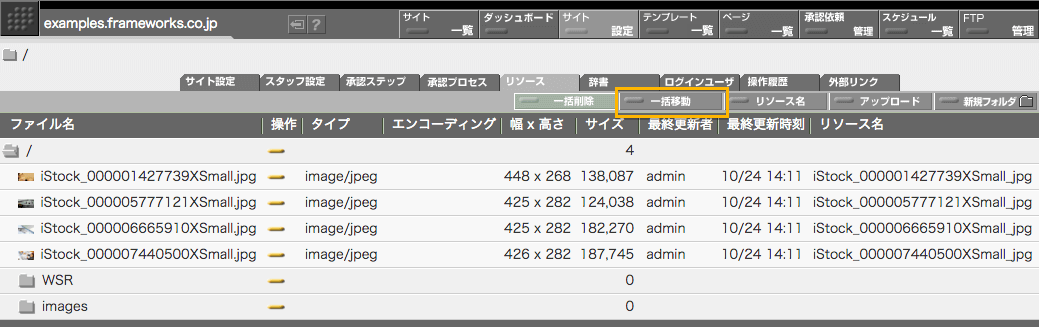
「/」部分をクリックしてトップのフォルダを移動しました。フォルダ「/」に登録されているリソースが一覧表示されています。これから、これらの画像リソースを先ほど作成した「images」とうフォルダに移動してみましょう。
複数のリソースを一括して移動するので「一括移動」機能を使います。画面右上にある「一括移動」ボタンをクリッックします。

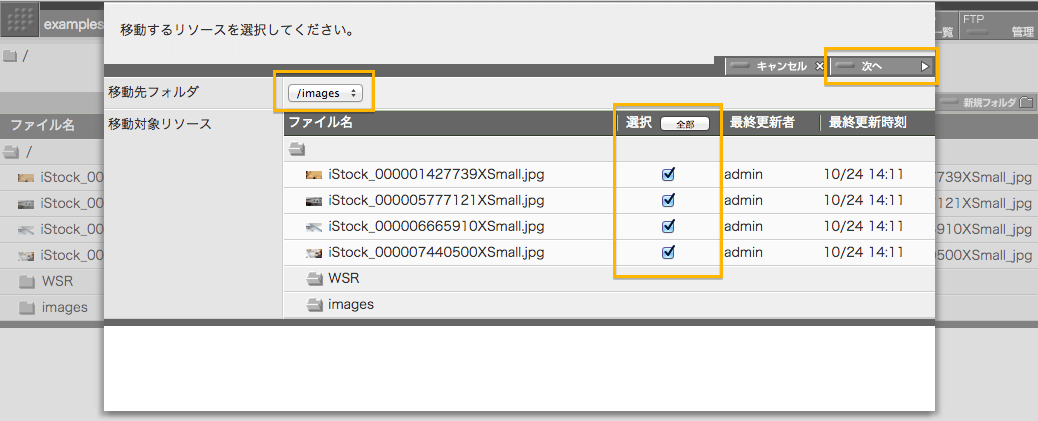
「一括移動」ボタンをクリックすると一括移動パネルが表示されます。パネルで移動の詳細を指定します。
- 移動先のフォルダを指定します。
- 移動したいリソースをチェックボックスで指定します。チェックボックス周辺をドラッグすると、連続的にチェックボックスを操作できます。チェックボックスをひとつずつクリックする必要はありません。

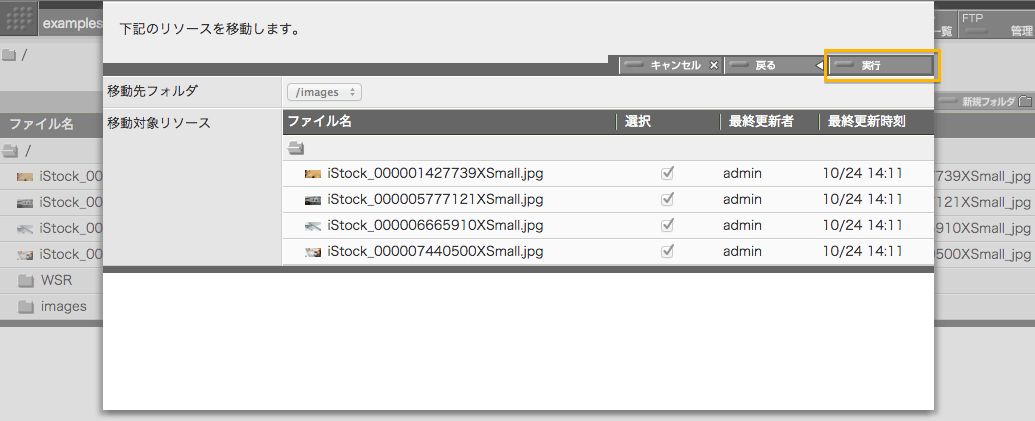
指定を終えたら「次へ」ボタンをクリックします。移動内容を確認するパネルが表示されます。移動対象のリソースと、移動先のフォルダの指定が間違っていないか確認しましょう。

指定内容に間違いがなければ「実行」ボタンをクリックします。リソースの移動が完了すると、リソースの一括移動を開始したリソース一覧画面に戻ります。指定したリソースが移動しているのがわかります。

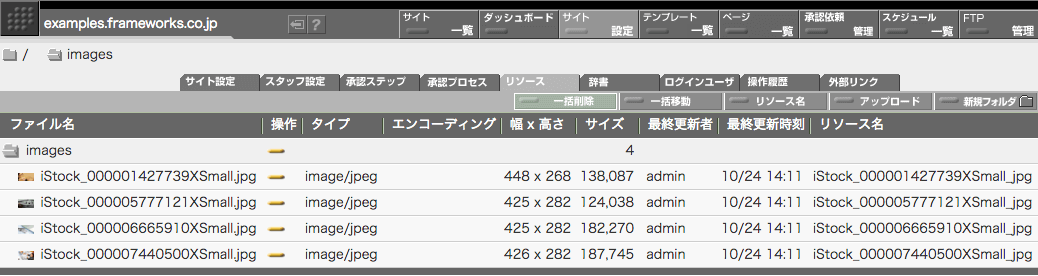
移動したリソースは、フォルダ images の下にあるはずです。フォルダを移動して確認してみましょう。フォルダ images に移動するにはフォルダ名 images の部分をクリッックします。

フォルダ images に移動したリソースがあることが確認できました。
リソースの削除
次は、リソース一括削除機をご紹介しましょう。リソースの一括削除を行なう場合はリソース一覧画面にある「一括削除」ボタンをクリックします。

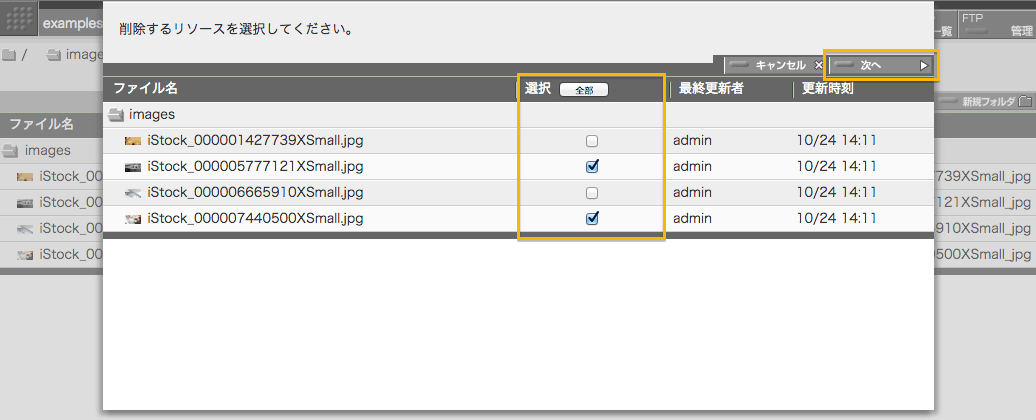
一括削除ボタンをクリックすると削除対象のリソースを選択するパネルが表示されます。削除したいリソースを選択してから「次へ」ボタンをクリックします。

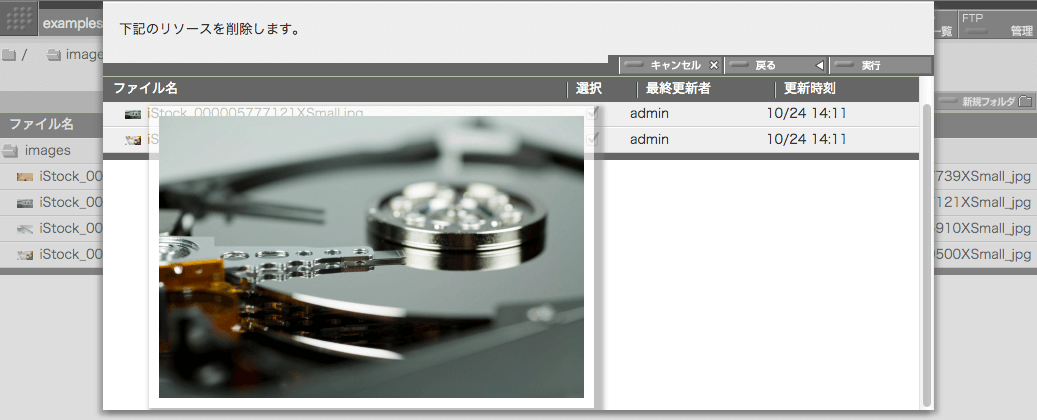
「次へ」ボタンをクリックすると確認パネルが表示されます。削除対象に間違いがないかどうか確認します。画像の小さなサムネイルにマウスを乗せることで、画像を原寸で表示することができます。確認に活用してください。

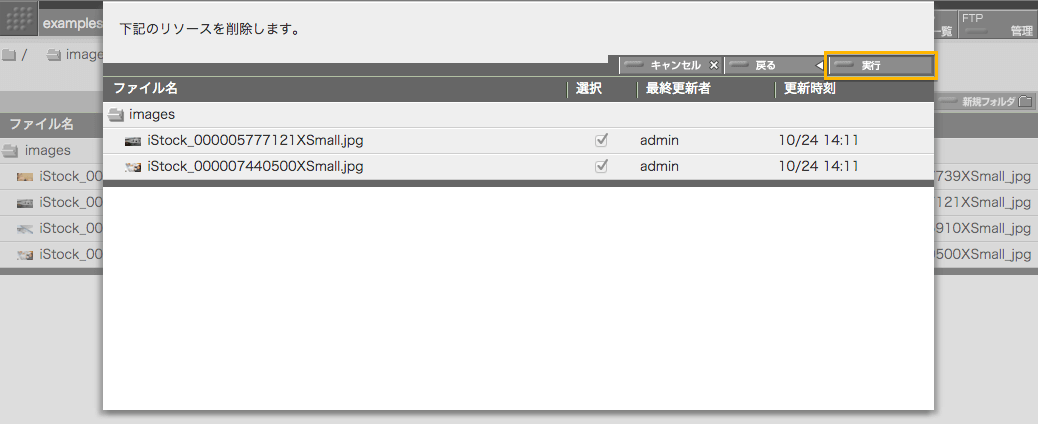
削除対象に間違いがなければ「実行」ボタンをクリックします。

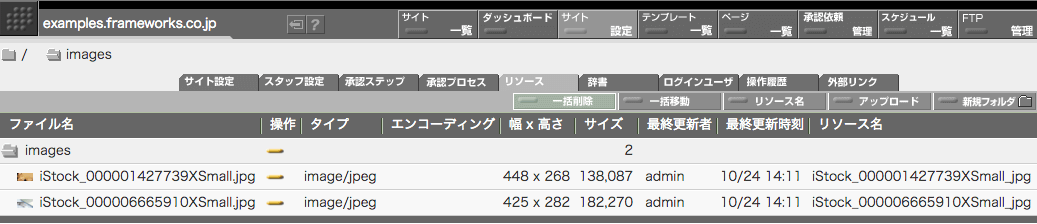
削除が完了するとリソース一覧画面が表示されます。指定したふたつの画像リソースが削除されているのがわかります。

まとめ
- リソース一覧画面が以前よりコンパクトになり、多数のリソースを扱う必要のあるサイトでの利便性が向上しました。
- 自由にフォルダ階層を組み立ててリソースを配置することができます。
- 複数のファイルをまとめてサイトリソースとして登録することができます。
- 複数のリソースを選択して一括移動したり一括削除することができます。
- リソースが画像の場合、小さく表示されているサムネールの上にマウスを乗せると画像を原寸で表示することができます。
ZIP の扱いや YUICompressor を使った圧縮難読化などについては続編でご説明いたします。