短縮表示を禁止する方法はありません。禁止したい場合には、その要素に対して、コメント(入力時の注意事項)を付ける、開閉可を指定する、などして短縮表示の対象にならないように工夫してください。
- 1. WebRelease のユーザ管理
- 2. ユーザの一覧
- 3. ユーザの登録
- 4. ユーザの休止
- 5. ユーザの削除
- 6. ユーザの一括削除
- 7. 自分のユーザプロファイルの変更
- 8. ログイン通知メール
- 9. TOTP ワンタイムパスワードの設定
- 10. ログインユーザ一覧
- 11. ログイン履歴
- 12. ユーザ登録情報の一括処理
- 1. サイトの作成
- 2. サイト設定
- 5. 辞書の管理
- 6. 外部リンクのチェック
- 7. サイトのエキスポート
- 8. サイトのインポート
- 9. サイトの閉鎖
- 10. サイトの削除
- 11. サイトの操作履歴
- 1. テンプレート
- 2. テンプレートの作成
- 3. 文書型の定義
- 5. テンプレートリソース
-
- 1. 要素参照
- 2. 関数呼び出し
- 3. 演算子
- 4. リテラル
- 5. リソース参照
- 6. メソッド
- 7. 拡張タグ wr-if wr-then wr-else
- 8. 拡張タグ wr-switch wr-case wr-default
- 9. 拡張タグ wr-conditional wr-cond
- 10. 拡張タグ wr-for
- 11. 拡張タグ wr-break
- 12. 拡張タグ wr-variable
- 13. 拡張タグ wr-append
- 14. 拡張タグ wr-clear
- 15. 拡張タグ wr-return
- 16. 拡張タグ wr-error
- 17. 拡張タグ wr-- と wr-comment
- 7. WYSIWYG エディタ設定
- 8. テンプレート・プロファイラ
- 9. テンプレートのリビジョン
- 10. テンプレートのダウンロード
- 11. テンプレートのアップロード
- 12. テンプレートの上書きアップロード
- 13. テンプレートのフォルダ
- 14. テンプレートの状態
- 15. テンプレートの削除
- 16. ページ作成後のテンプレート修正
- 17. 入力フィールドの短縮表示
- 18. 作成したページの一覧
- 19. テンプレートとスタッフ
- 20. テンプレートの操作履歴
- 21. テンプレートを参照している目次の一覧
- 22. テンプレートの検索
- 1. ページの作成
- 2. ページのプレビュー
- 3. 実機でのプレビュー
- 4. ページの状態
- 8. ページの編集完了
- 9. ページの公開
- 10. ページの公開終了
- 11. ページのエキスポート
- 12. ページの削除
- 13. ページのリビジョン管理
- 14. ページのリビジョン間の比較表示
- 15. リンク元一覧
- 16. ページ内の外部リンク一覧
- 17. ページの公開状況
- 18. Markdown の使い方
- 19. コンテンツ中の語句のチェック
- 20. ページの操作履歴
- 22. バージョニングフォルダ
- 25. 外部作成コンテンツのインポート
- 26. スケジュール一覧
- 27. ページの検索
- 1. システムの状態確認
- 2. WebRelease の停止と起動
- 3. データのバックアップ
- 4. メモリ設定
- 5. メールサーバの設定
- 6. Proxy サーバの設定
- 7. パスワードセキュリティ設定
- 8. TOTP 認証の有効化
- 9. アカウントの自動閉鎖
- 10. ログイン通知メールの設定
- 11. システムからの通知メール
- 12. Cookie に Secure 属性をつける
- 13. その他のシステム設定
- 14. 証明書のインポート
- 15. ストレージの管理
- 16. 操作履歴
- 17. ログファイルのダウンロード
- 18. ログインエラーへの対応
- 19. WebRelease のバージョンアップ
- 20. ライセンスのアップグレード
- 21. 期間ライセンスコードの更新
- 22. WebRelease の Uninstall
-
- 1. add
- 2. allObjects
- 3. allPages
- 4. channel
- 5. channelCookieName
- 6. channelName
- 7. codePointAt
- 8. comma3
- 9. concatenate
- 10. contentType
- 11. count
- 12. currentTime
- 13. divide
- 14. encodeURI と encodeURIComponent
- 15. encoding
- 16. fileName
- 17. fileSize
- 18. find
- 19. firstElement
- 20. folder
- 21. formatDate
- 22. formatDateRFC2822
- 23. formatDateW3CDTF
- 24. fullURL
- 25. gengou
- 26. getXML
- 27. group
- 28. halfwidth
- 29. hasElement
- 30. hasMethod
- 31. head
- 32. indexOfPage
- 33. isEven と isOdd
- 34. isFirstElement と isNotFirstElement
- 35. isFirstPage
- 36. isLastElement と isNotLastElement
- 37. isLastPage
- 38. isNull と isNotNull
- 39. isNumber
- 40. isPreview と isNotPreview
- 41. jstr
- 42. kmg1000
- 43. kmg1024
- 44. lastElement
- 45. lastModifiedDate
- 46. length
- 47. multiply
- 48. nextElement
- 49. nextPage
- 50. number
- 51. pageCreatedDate と revisionCreatedDate
- 52. pageID
- 53. pageRevision
- 54. pageTitle
- 55. pageWithPageID
- 56. parseDate
- 57. parseDateRFC2822 と parseDateRFC2822Relaxed
- 58. parseDateW3CDTF
- 59. parseHtml
- 60. path
- 61. prevElement
- 62. prevPage
- 63. previewClock
- 64. previewLanguage
- 65. quote
- 66. remainder
- 67. replaceAll と replaceFirst
- 68. resourceURL
- 69. resourceWithName
- 70. rtlCount
- 71. rtlRatio
- 72. scheduledEndDate
- 73. scheduledStartDate
- 74. searchText
- 75. setScale
- 76. siteTimeZone
- 77. sort
- 78. split
- 79. startsWith と endsWith
- 80. string
- 81. stripTags
- 82. substring
- 83. subtract
- 84. suffix
- 85. tail
- 86. templateName
- 87. thisPage
- 88. toEntityRef
- 89. toLowerCase と toUpperCase
- 90. trim
- 91. unescapeEntities
- 92. unsplit
- 93. width と height
5章 テンプレート
17. 入力フィールドの短縮表示
WebRelease では、テンプレートの要素定義を行うと、それに応じた入力フィールドをもつページ編集画面が生成されます。基本的には、要素の構造(文書型)に直接対応する入力フィールドが生成されますが、一部例外があります。
この例外は、要素の定義が複雑になると、入力画面に表示されるインデントがそれにしたがって深くなり、入力画面がわかりにくくなってしまうことを緩和するためのものです。
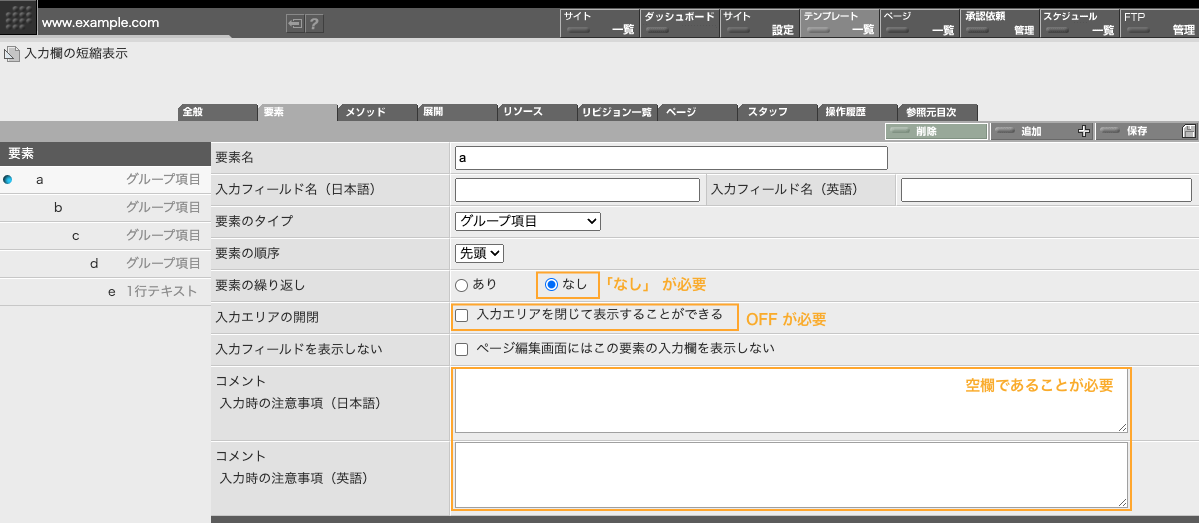
下記のような要素定義のテンプレートを考えます。

この例では a から d までの子要素をひとつしか持たない多段階のグループ項目と、一番内側の d の子要素として e という名前の「1行テキスト」要素が定義されています。
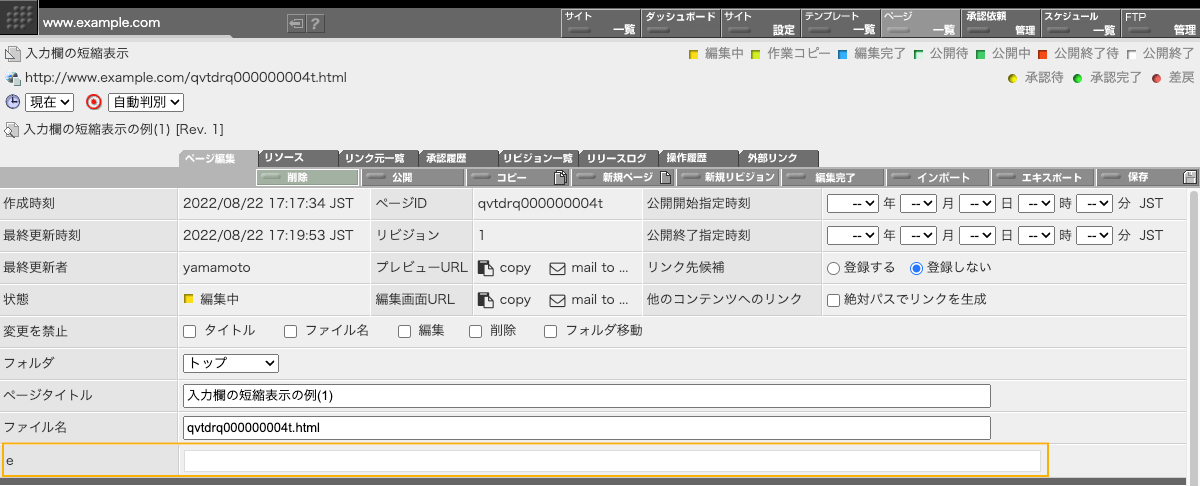
このテンプレートに対する入力画面は、下図のようになります。

a から d までのグループ項目に関しては、入力画面には要素名は表示されません。多くの場合、a から d までの要素名を表示する必要がないと考えられるからです。
普通は、子要素をひとつしかもたないグループ項目を定義する必要性はあまりないので、このような要素定義を行うことはなさそうですが、コンポーネントを組み合わせてテンプレートを作成する場合など、冗長なグループ項目が挟まってしまう場合があります。そのような場合に、入力画面を簡潔に表示するために、不要なレベルの要素名は省かれ、短縮された名前で入力フィールドが生成されるようになっています。
以下の条件に当てはまる要素は、省かれずに入力画面に表示されます。
- 「繰り返しあり」の指定のある要素。
- 「コメント/入力時の注意事項」が指定されている要素。
- 入力フィールドの開閉が可能な要素。
- 要素のタイプが「セレクタ」である要素。
- 子要素をふたつ以上持つグループ項目。
- WTL が 2.4 以前のテンプレートまたはコンポーネント中に定義されている要素。
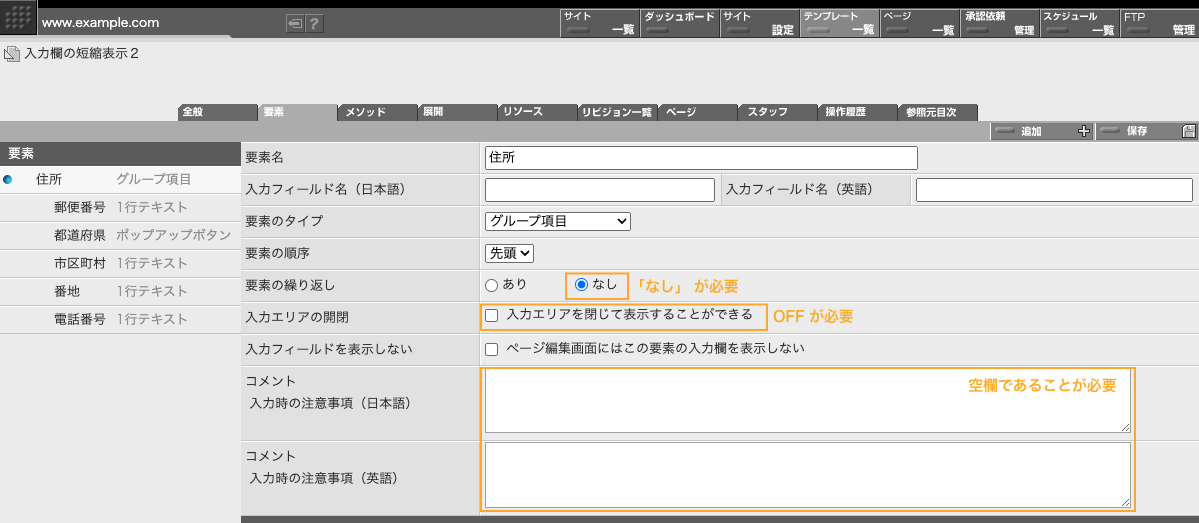
もうひとつ別の例を見てみましょう。下図のような要素定義を持つテンプレートを考えます。

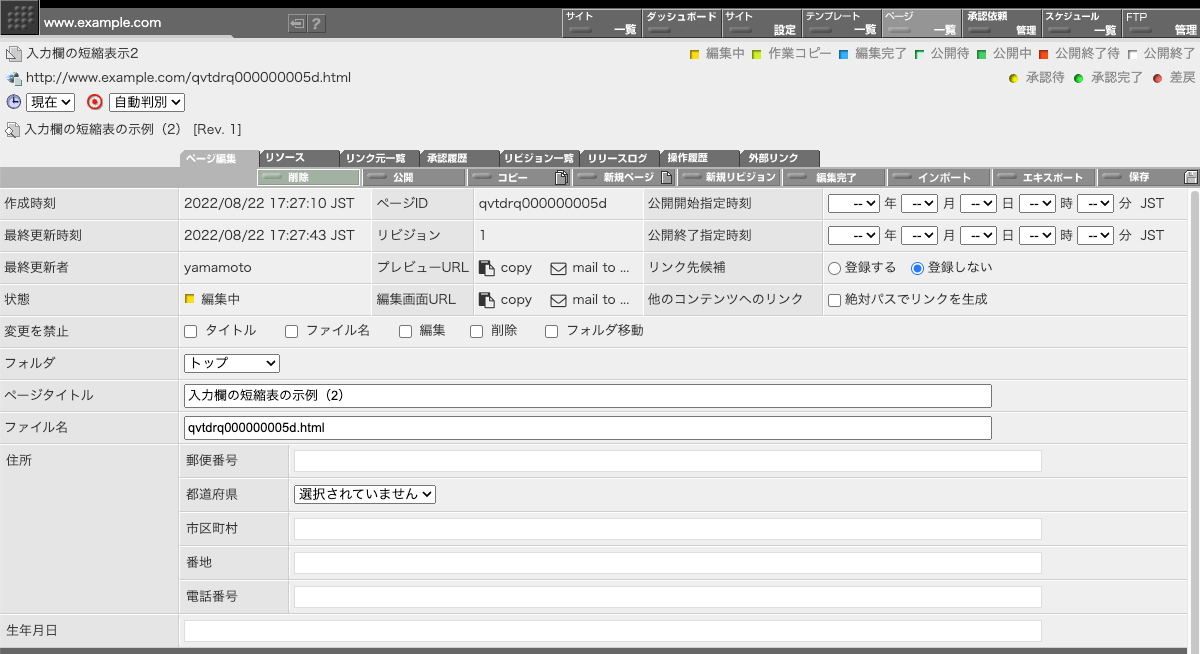
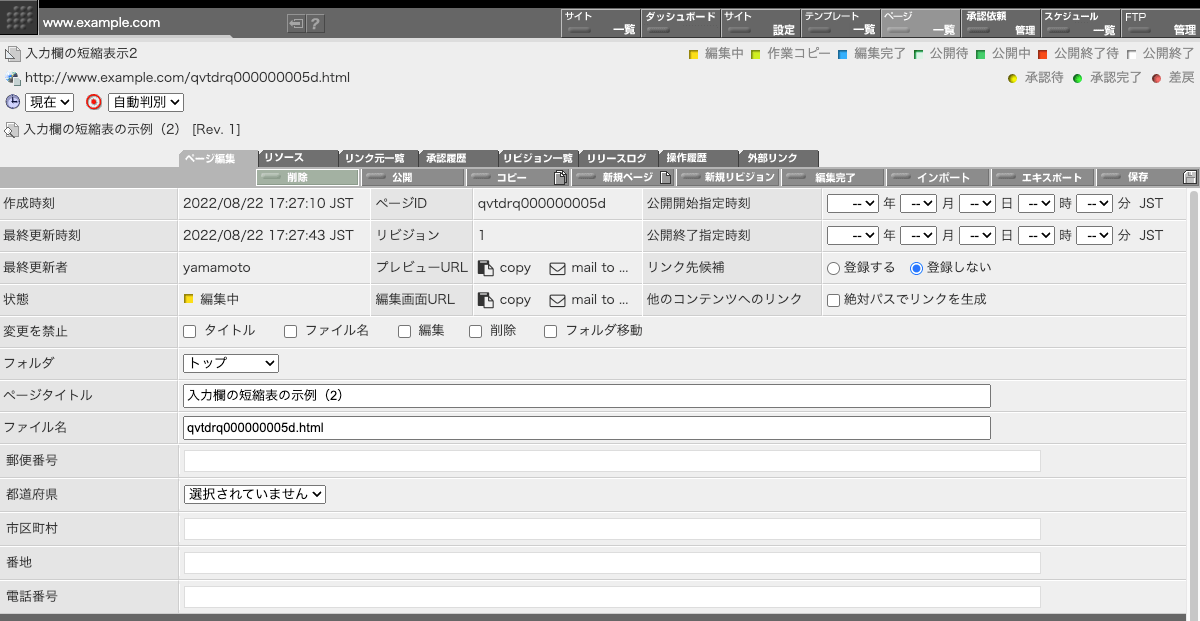
このテンプレートには「住所」という名前のグループ項目がひとつだけ定義されています。そのグループ項目には「郵便番号」「都道府県」「市区町村」「番地」「電話番号」という五つの子要素が定義されています。このテンプレートの入力画面は下図のようになります。

最上位の「住所」という要素名が省かれています。
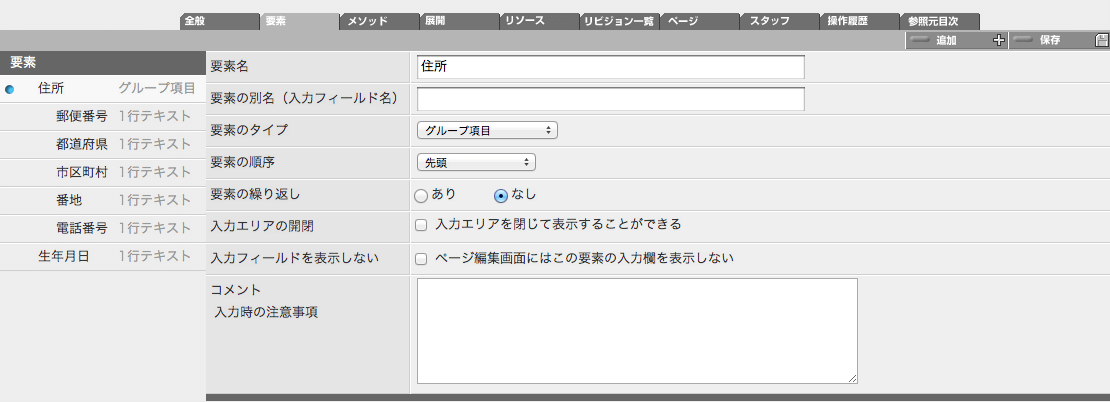
ここで、このテンプレートに、もうひとつ要素「生年月日」を追加し、要素定義を下図のように変更します。

要素を追加すると、入力画面は下図のようになります。最上位の要素名「住所」と「生年月日」が両方表示されるようになります。